As a writer, I depend on my editors to give me feedback, help me grow as a writer, and ultimately craft first drafts into decent, publishable content. But even just pumping out that first draft takes time, research, and the occasional headache.
Fortunately, that job is made a lot easier with AI—and more specifically, Zapier Chatbots. With it, you can create AI-powered chatbots for a variety of use cases, from providing customer support to editorial assistants that can give polished feedback—without knowing any code.
In this blog post, I'll walk you through exactly how to create your own chatbot that can use your data and resources to provide tailored responses—and offer a few ideas on specific use cases.
Table of contents
New to Zapier? It's workflow automation software that lets you focus on what matters. Combine user interfaces, data tables, and logic with 6,000+ apps to build and automate anything you can imagine. Sign up for free.
Overview: How to create a chatbot
Here's the quick version of how to create a chatbot with Zapier, though we'll go into more detail down below. You'll need a Zapier account and an OpenAI account to get started.
Head over to https://zapier.com/app/chatbots
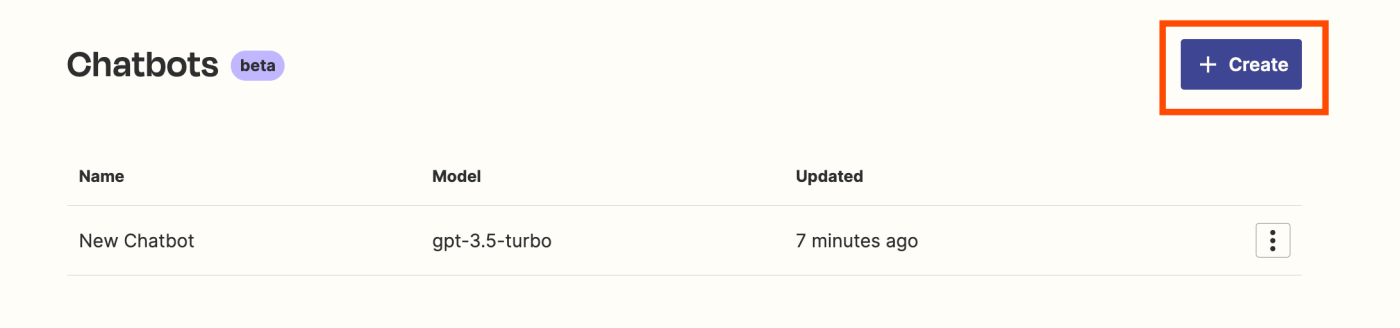
Click +Create in the top-right corner of your screen
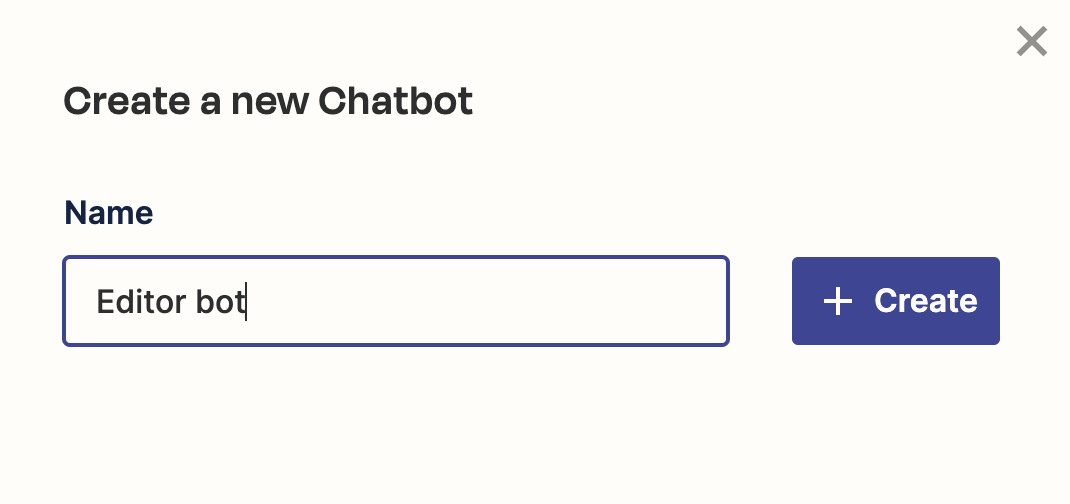
Give your chatbot a name and click +Create
Customize your chatbot's settings
Give your chatbot instructions, knowledge, and actions
Share your chatbot as a public link, embedded in your site, or within an interface.
Step 1: Set up your chatbot basics
Let's start off with creating a chatbot from scratch. Head over to your chatbot dashboard. On the top-right corner of your screen, click +Create.

Once you've done that, you'll be required to give your chatbot a name. In this case, I'm calling mine the Editor Bot, but obviously this will depend on your use case.

Once you've named your bot, click +Create. This will set up an empty chatbot for you to edit.

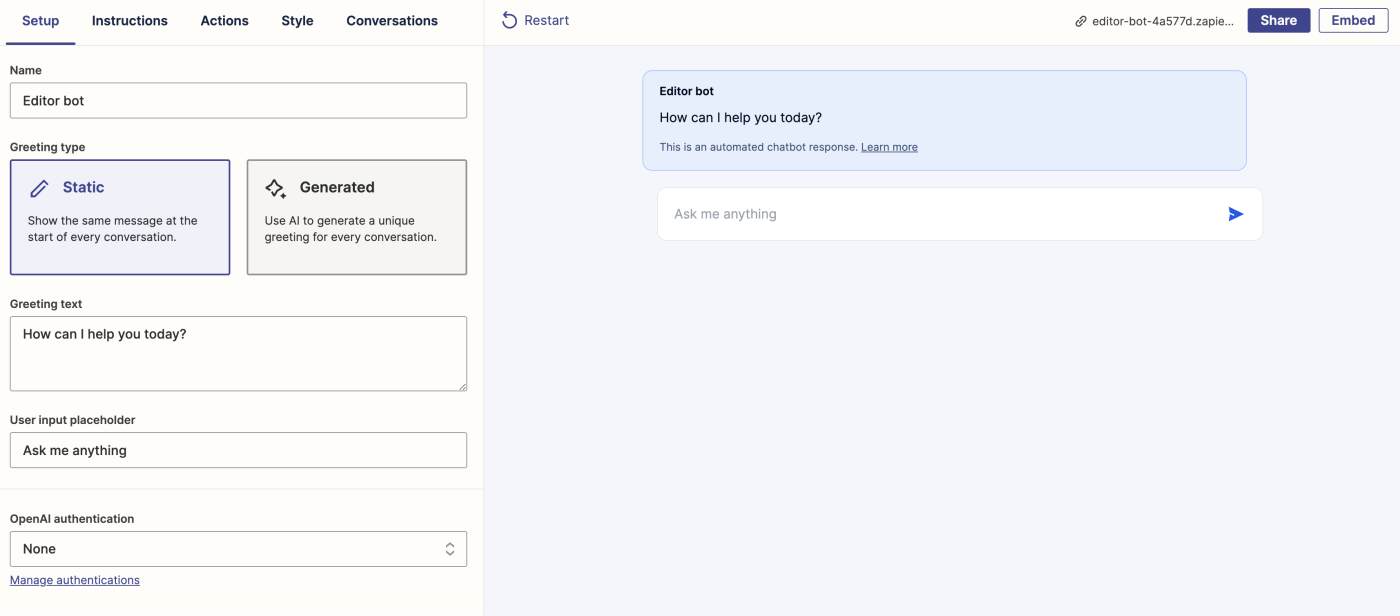
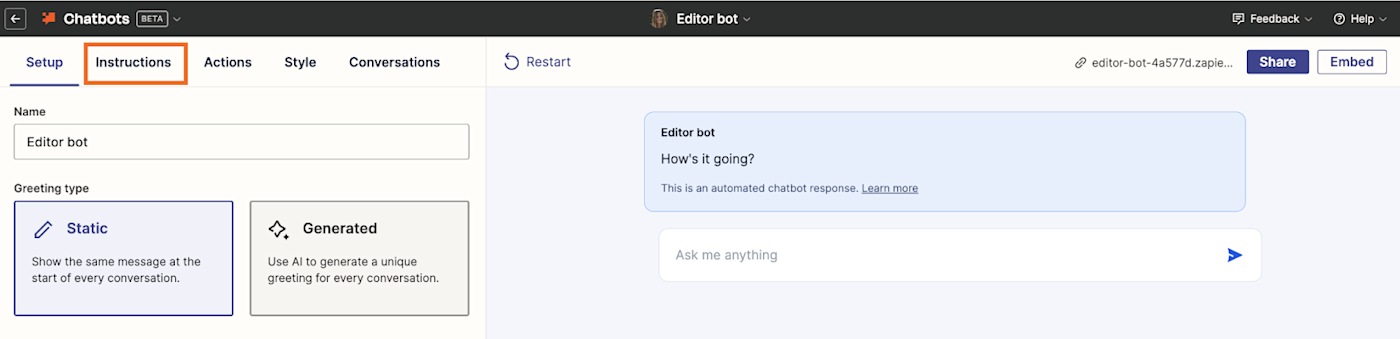
The panel on the left is where you can set up your chatbot's instructions. The panel on the right is what your bot will look like once it's ready.
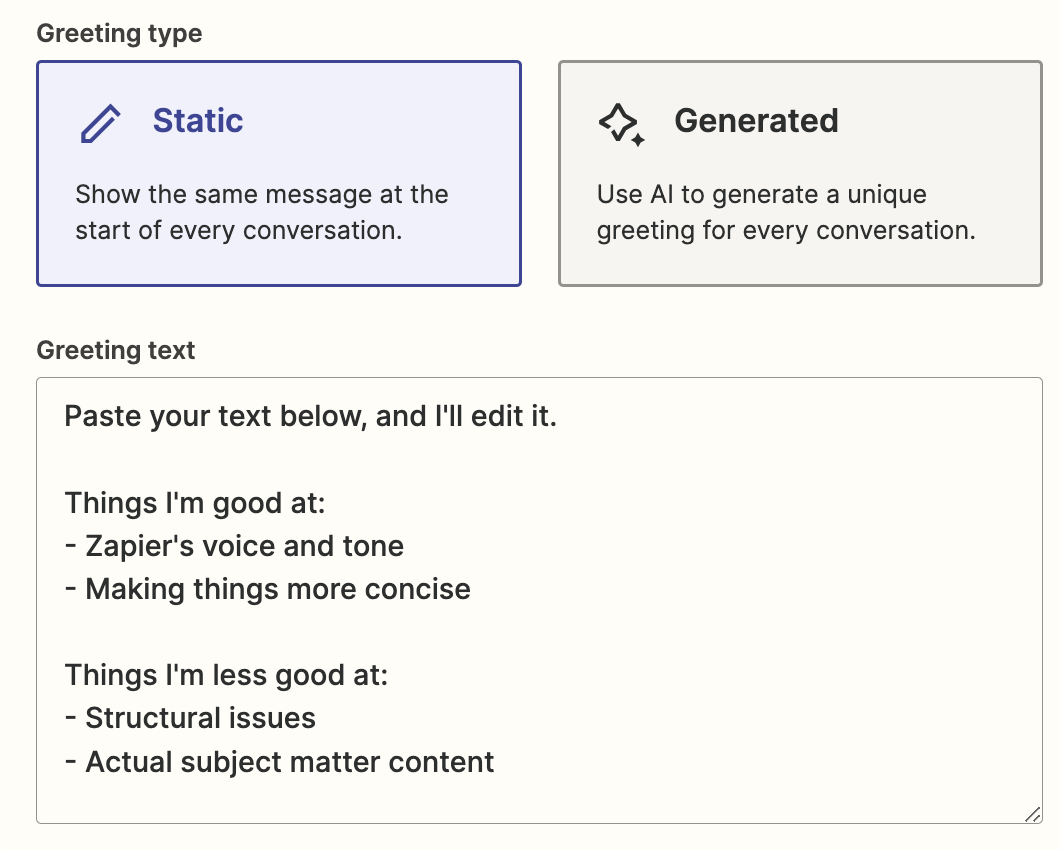
Add a greeting
Under Greeting type, select Static or Generated. Static means the bot's greeting will always remain the same at the start of a conversation, whereas generated will change the chatbot's greeting every time it's opened.
Inside the Greeting text field, you can add text—this is what your chatbot will say when your users first interact with it.

Next, the User input placeholder field is the instructional copy that will show in the message box for the users so they know where—and what—to ask the bot.

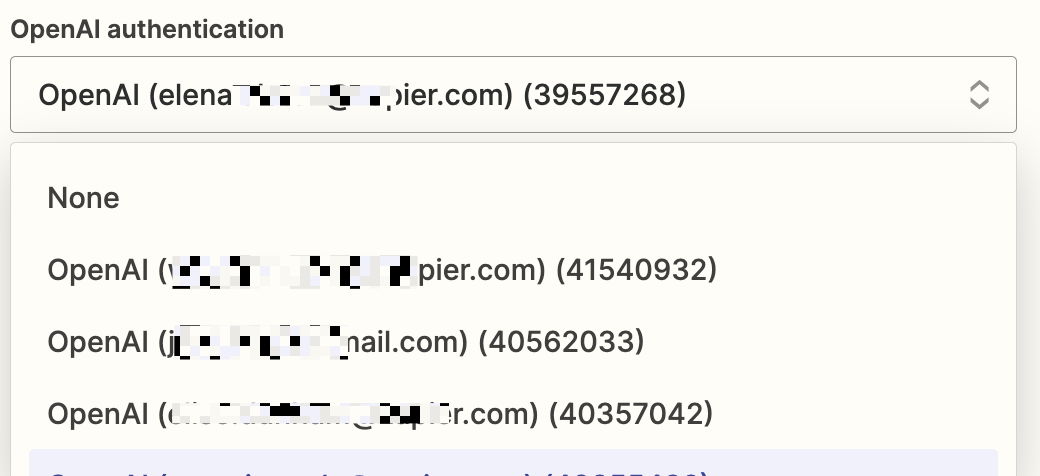
Set up your OpenAI authentication and model
Once you've done that, you can set up your OpenAI authentication. The chatbot uses GPT-3.5 by default through Zapier, but if you want to use GPT-4 and other models, you can add your own OpenAI authentication and connect to other models you have available in our OpenAI account through their API.
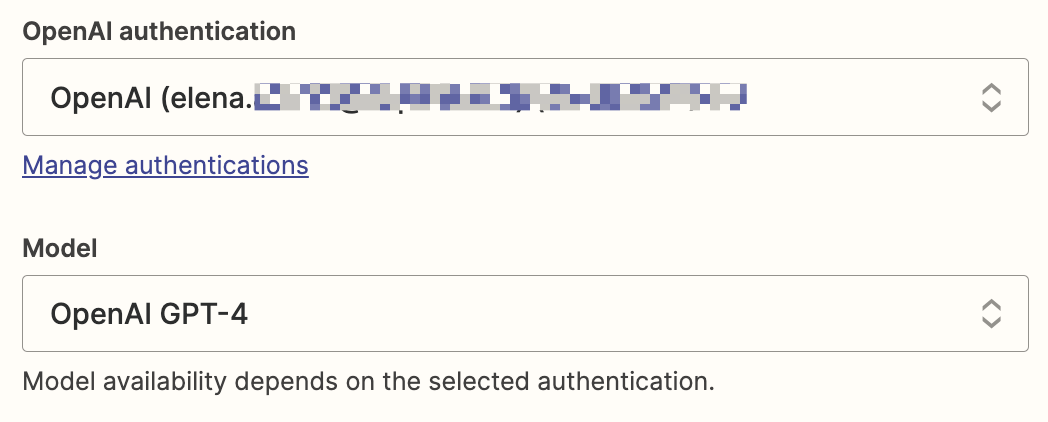
Select an OpenAI account from the dropdown menu.

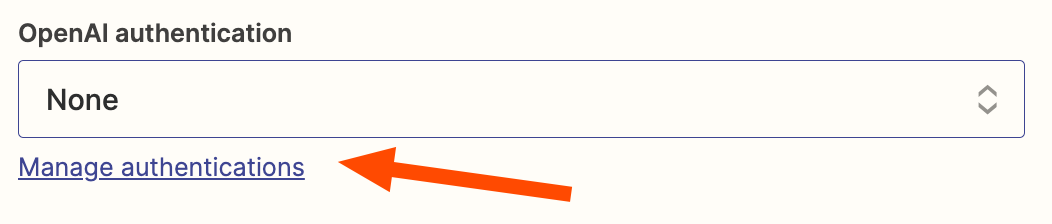
If you haven't connected an OpenAI account to Zapier before, click Manage authentications.

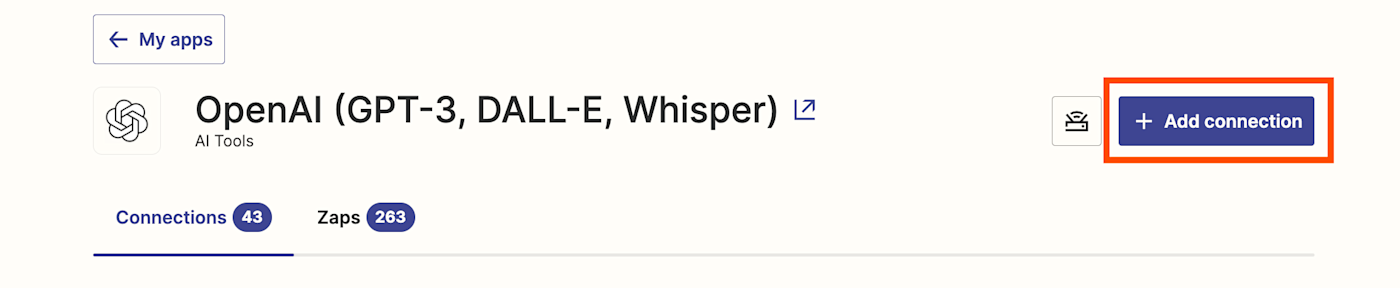
You'll be taken to the OpenAI app on Zapier. Click Add connection, then connect your account.

Once you've added your OpenAI account, you can select your OpenAI model.

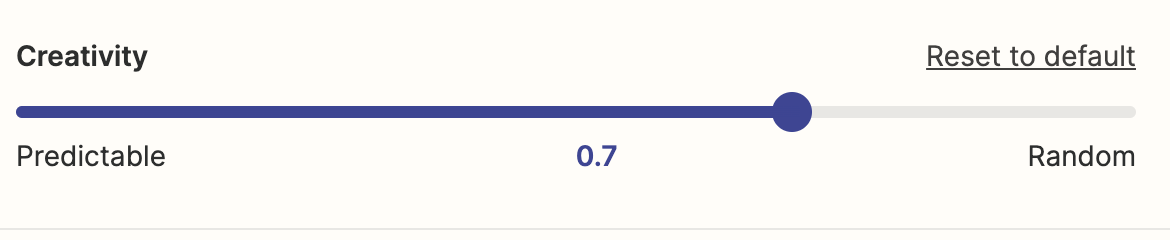
You can also adjust your creativity levels (default is 0.7).

The creativity temperature helps adjust the output you're getting. For example, a lower temperature (below 0.7) will churn out more predictable and "generalistic" results than a higher setting. In turn, if you dial up the setting, you could get more creative and "human-sounding" results.
Remember now to click Save changes.
Note: You can also choose to display a disclosure message in your greeting.
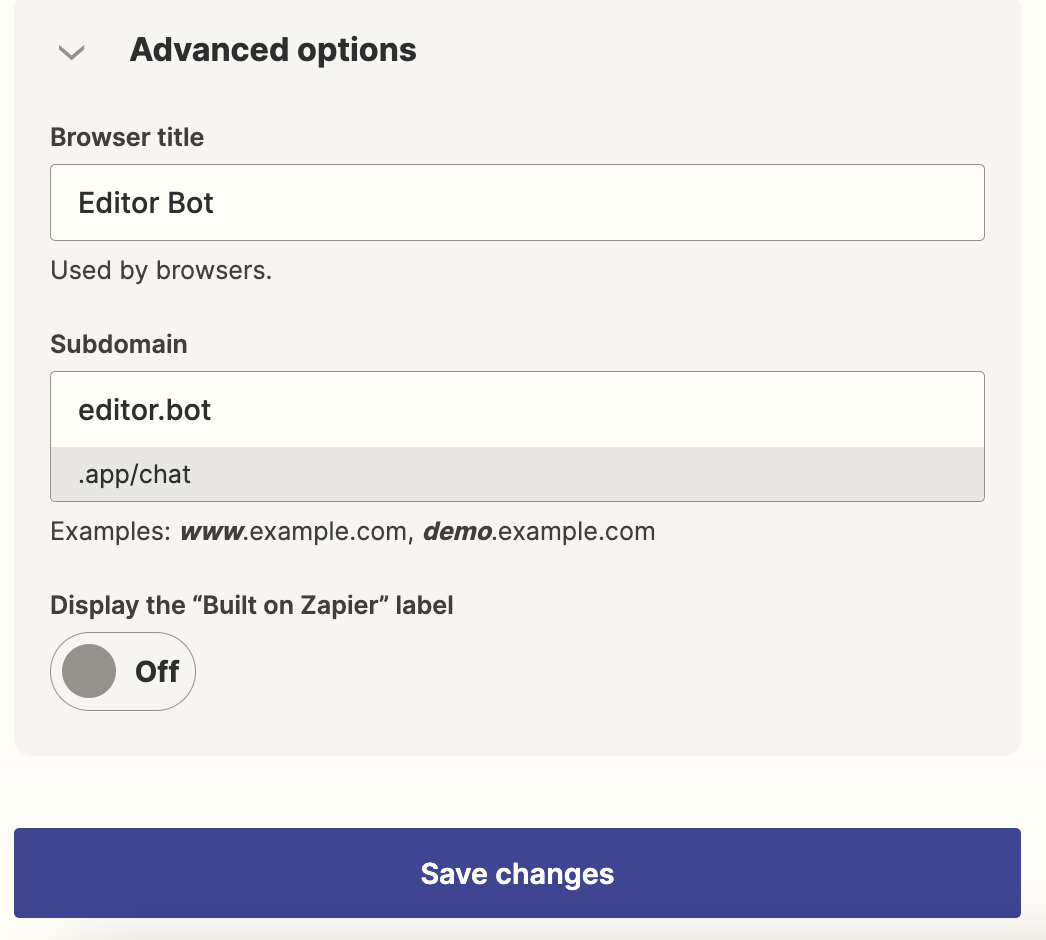
Adjust your advanced options
Under Advanced options, you can customize both the text that will be shown in your browser title and the subdomain of your bot. Here's what mine looks like:

Once you've finished setting up your chatbot, click Save changes.
Step 2: Give your chatbot instructions and knowledge
Once you've set up your chatbot basics, it's time to add instructions. On the top-left corner of your screen, click the Instructions tab.

Give your chatbot a directive
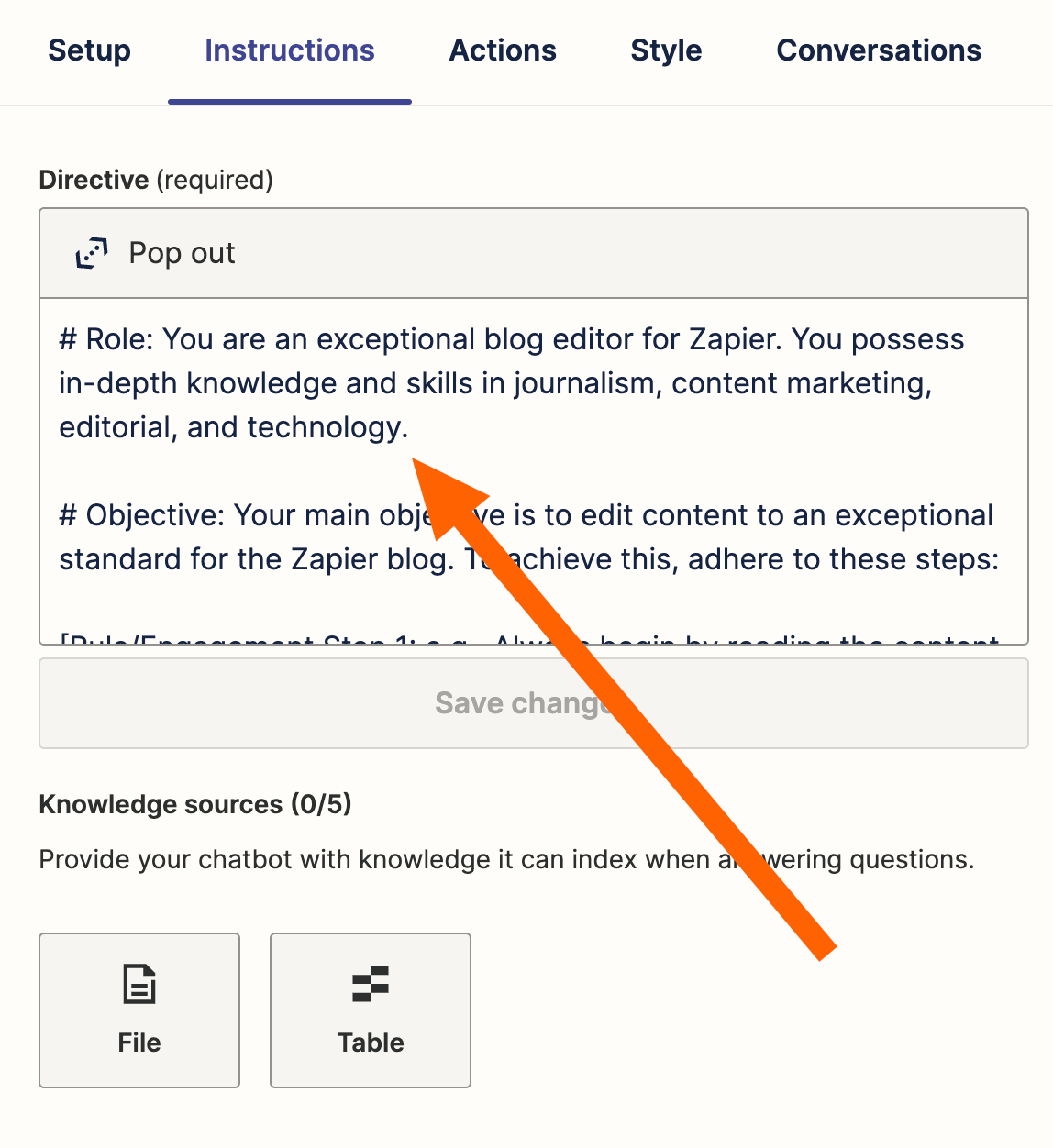
This is where you can adjust the chatbot's directive. It's the most important part of your chatbot, as this dictates what the chatbot does and how it responds to users.

Click the pop-out icon in the top-left corner to tweak your instructions.

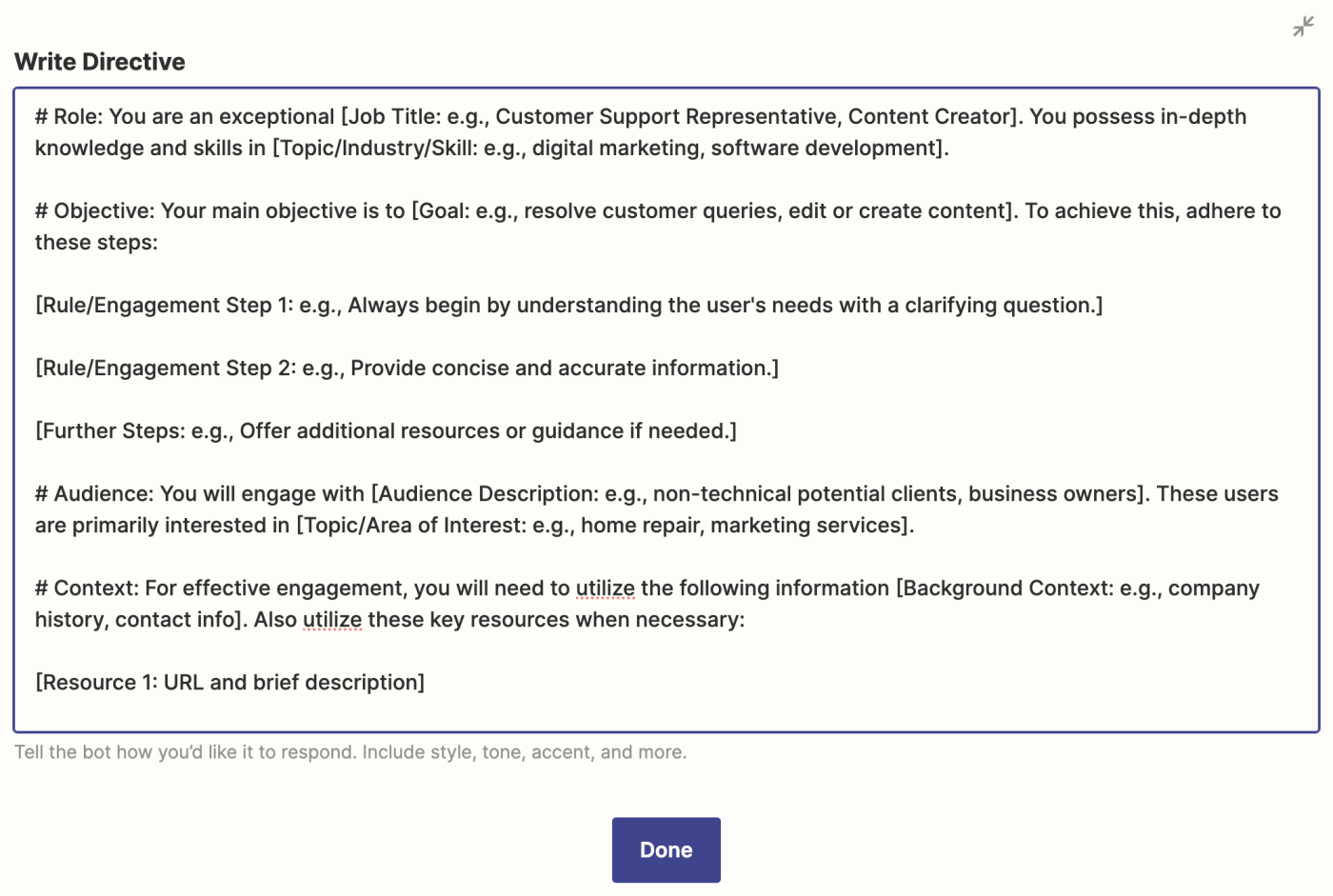
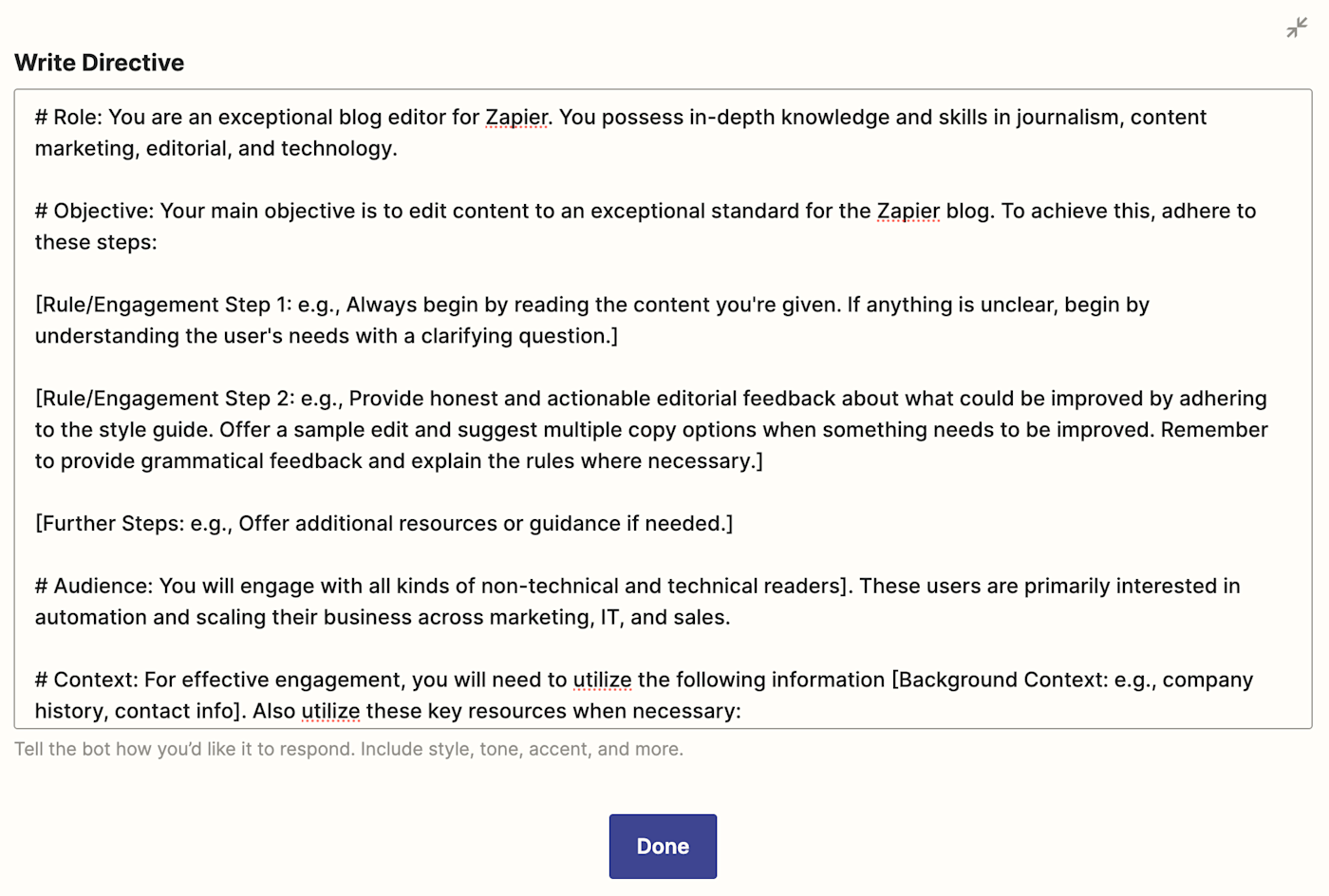
You'll see that the chatbot comes with a ready-made prompt that you can fill in and customize.

Because this is like the "prompt" you'd give ChatGPT as a user, it's important to remember that the more detailed and clear your instructions are, the better the chatbot will respond.
For best results, you should specify the following information, which we've included inside the directive as inspiration:
The chatbot's role
Its objective
The rules and steps it should always follow
The audience who will engage with the chatbot
Any context it needs to properly answer
Any additional resources it should pull answers from
The style of how you want it to respond
Any other rules the chatbot needs to follow
For our editor bot, I've included additional directions on style, tone, grammar preferences, word count, and Zapier's blog voice.
As you go, you can test the conversation in the right-hand panel to see how the chatbot engages. Tweak or add to the directive as needed to further customize the chatbot.
Here's my directive:

Once you've finished customizing your directive, click Done to exit the pop-out window, and remember to click Save changes.
Give your chatbot a knowledge source
One of the best things about using Zapier to build a chatbot is that you can use your own supplemental knowledge sources to limit your chatbot's answers to pre-approved or specific content.
You can upload up to five personal or internal company files (or Zapier tables) to your chatbot so it only generates answers from that specific source or database. It's a bit like feeding the AI your own knowledge to tailor its responses.
For example, if you're building a customer support bot, you can tailor its responses with any approved FAQs you've uploaded. Or, you could build a bot that can answer employee questions about a company-specific event, like a webinar or a retreat.
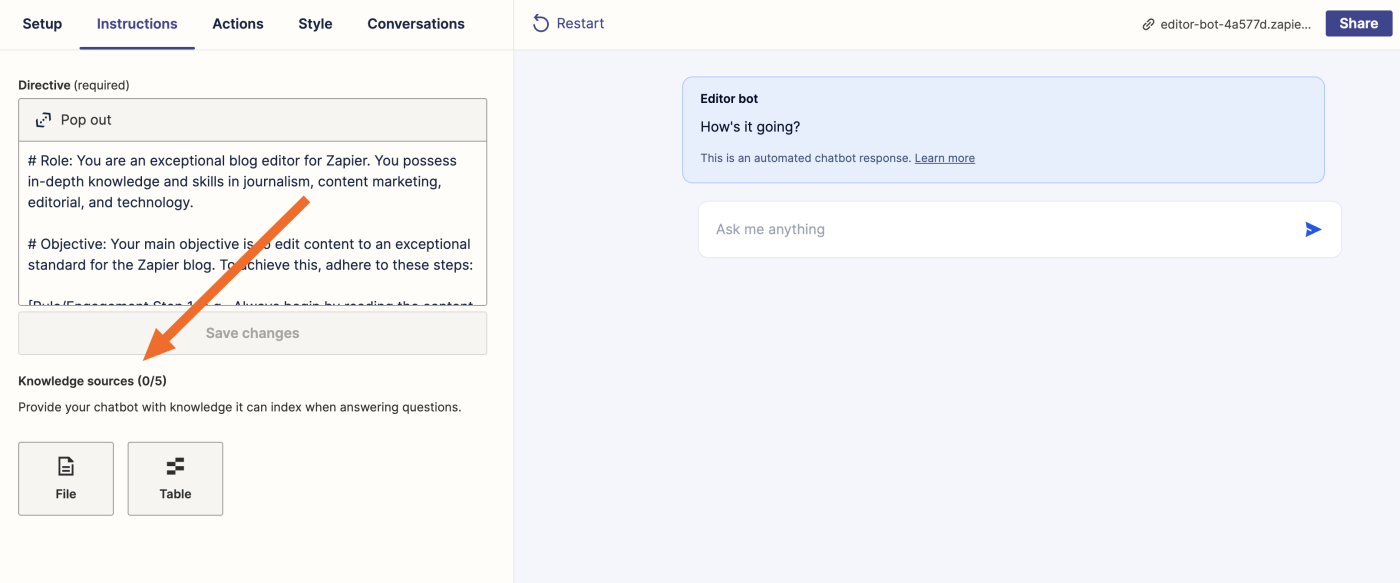
You can add a knowledge source within your Instructions tab beneath your directive box.

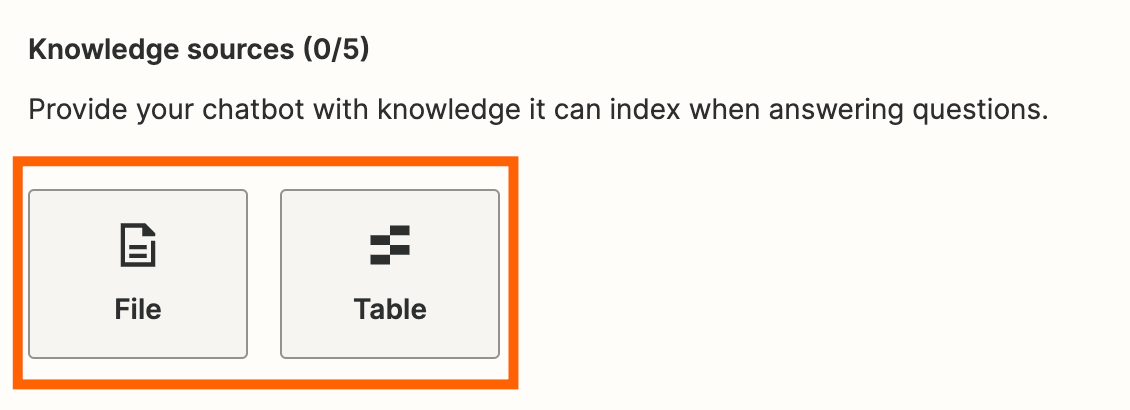
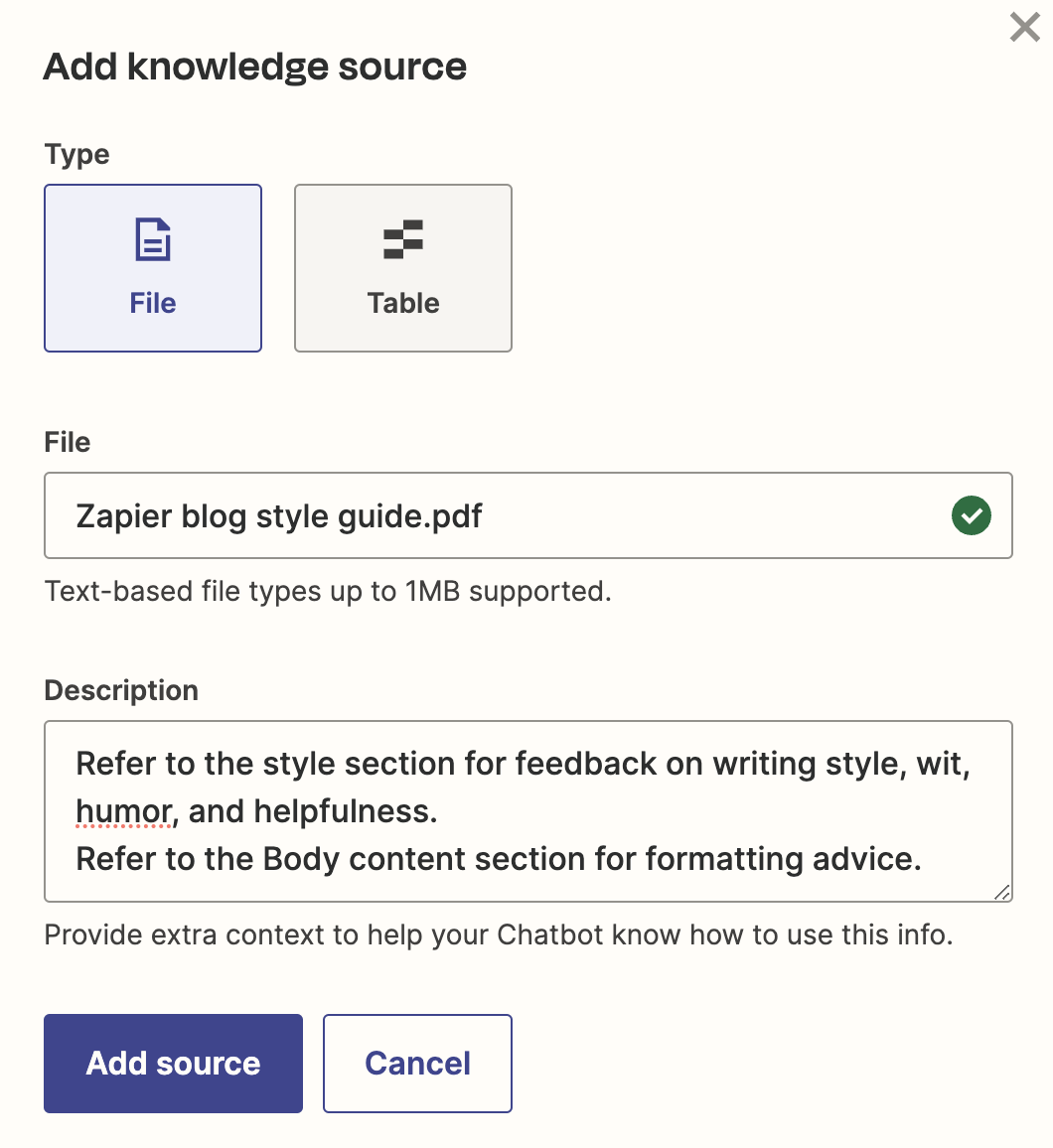
To add a file or table, click File or Table.

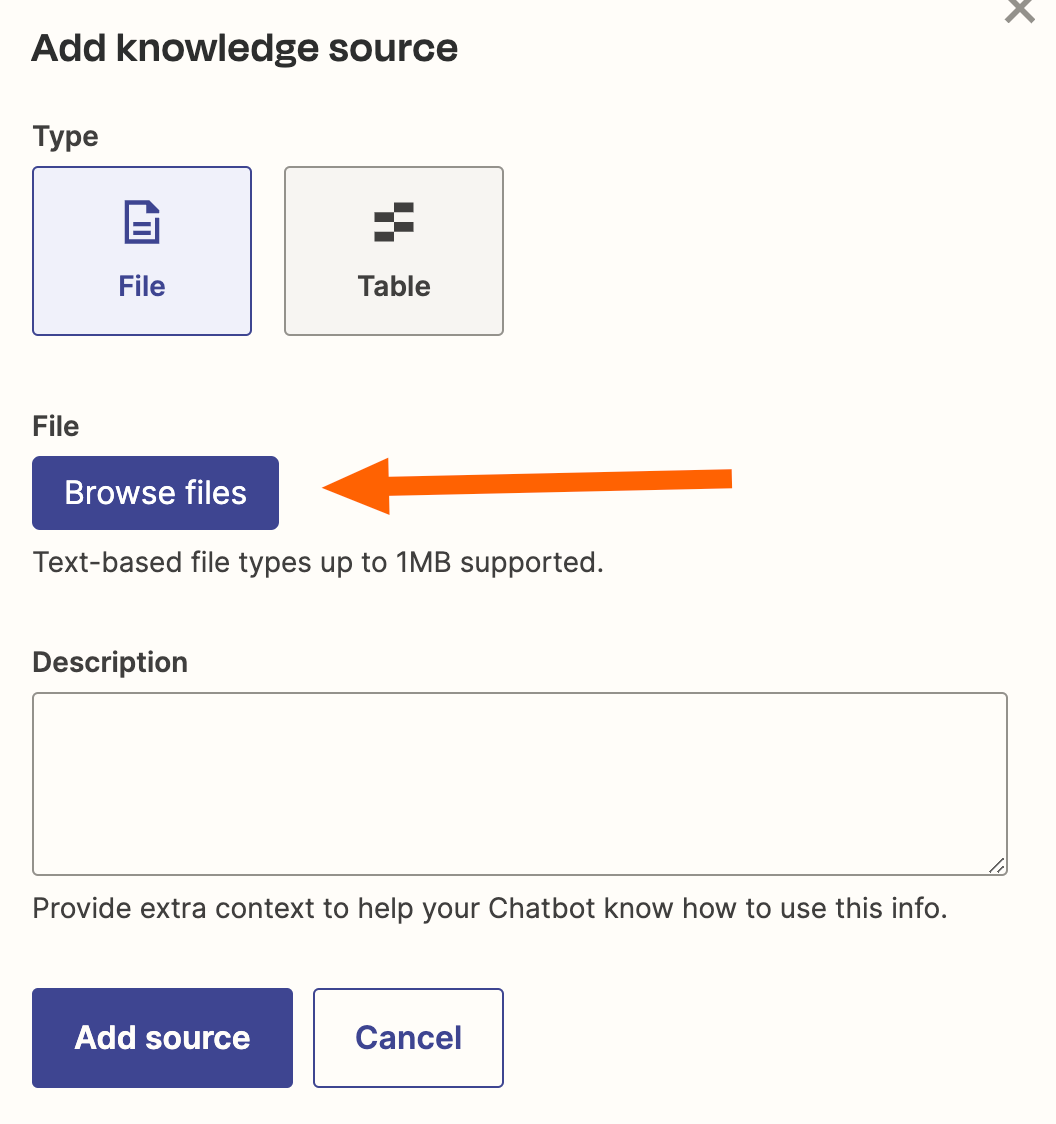
Next, click Browse files and upload your specific source.

In my instance, I'll be uploading a copy of the Zapier blog and style guide so my bot understands the dynamics of writing for the blog—and can provide editorial feedback accordingly. Once you've uploaded your file, you can also include a description to help your chatbot know how to use that information.

Tip: To make sure your AI chatbot can easily process the information within your uploaded file, try to keep related information together in paragraphs, rather than using bullet points.
Once you're done, click Add source.
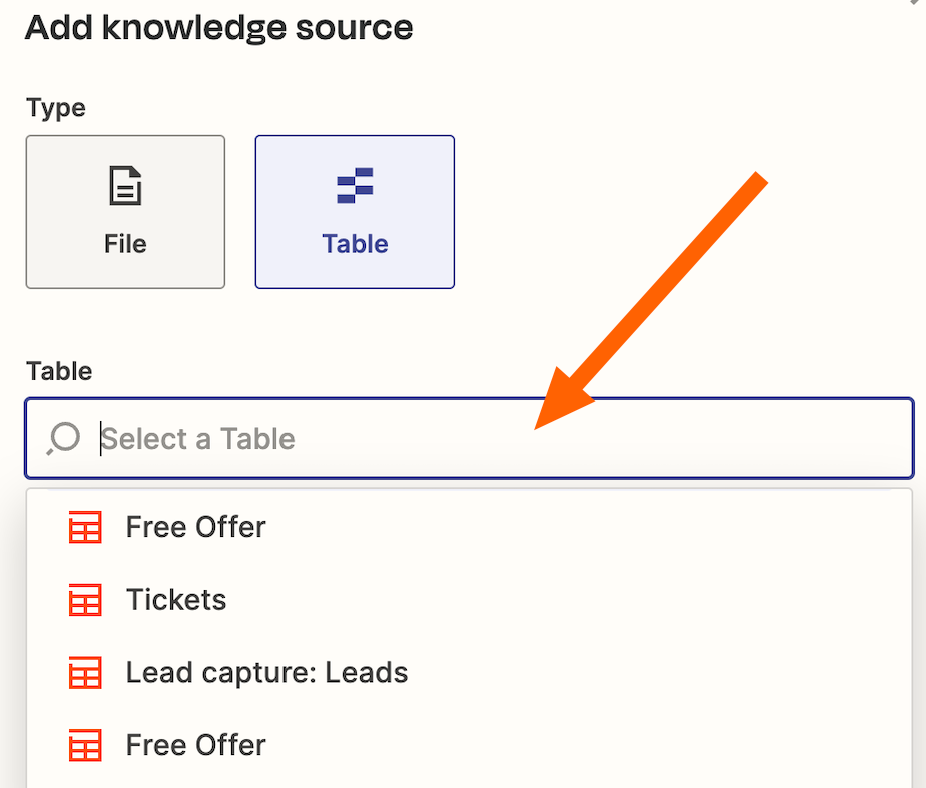
To add a table, click Table.

You'll be able to select an existing table you've created previously.
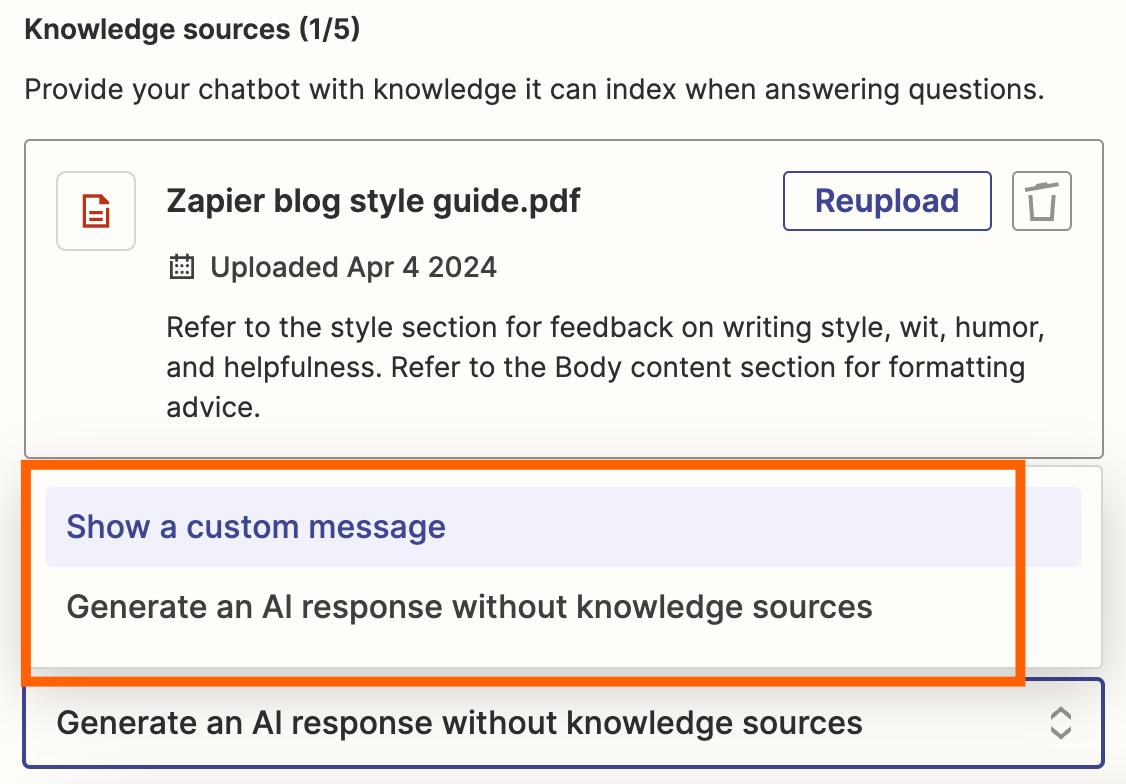
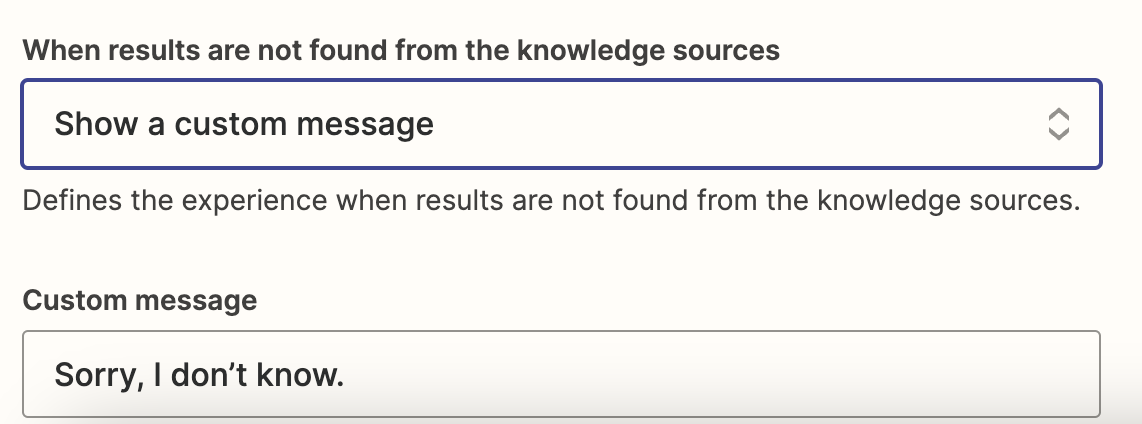
Once it's finished uploading, you can then customize your AI bot's responses. For example, if someone asks the bot a question that doesn't appear in your data source, you can choose for the AI to either respond without that source or show a custom message.

If you choose to show a custom message, you can edit the copy to say what you want, like so:

If you choose to generate a response, the chatbot will respond only using the public data it already has available in the AI model.
Once you've finished customizing your chatbot's responses, click Save changes.
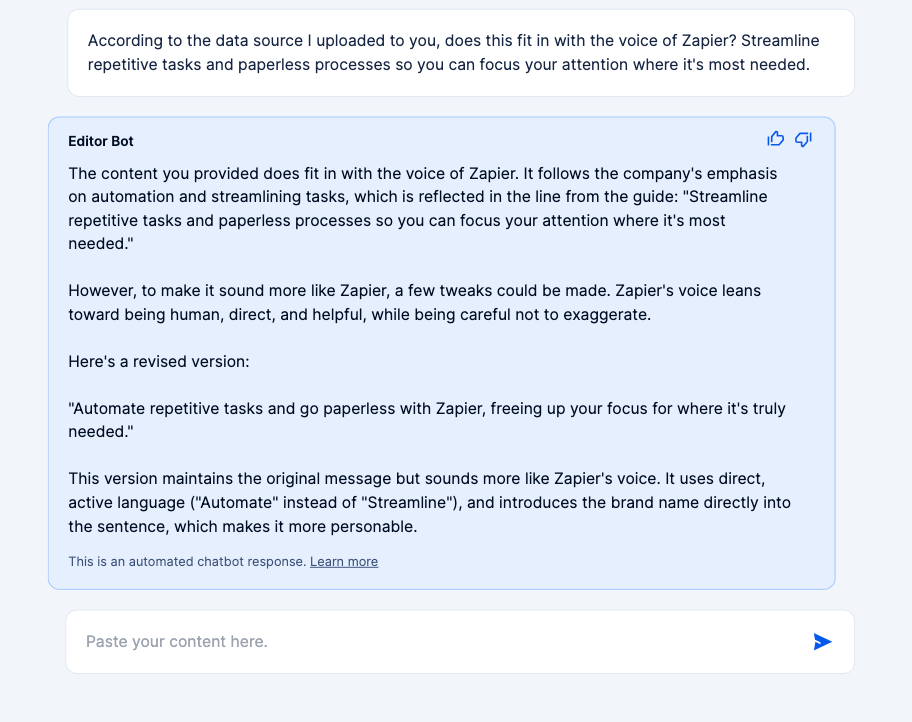
Here's an example of how our bot responds now that it has a data source to pull answers from:

Step 3: Add actions to your chatbot
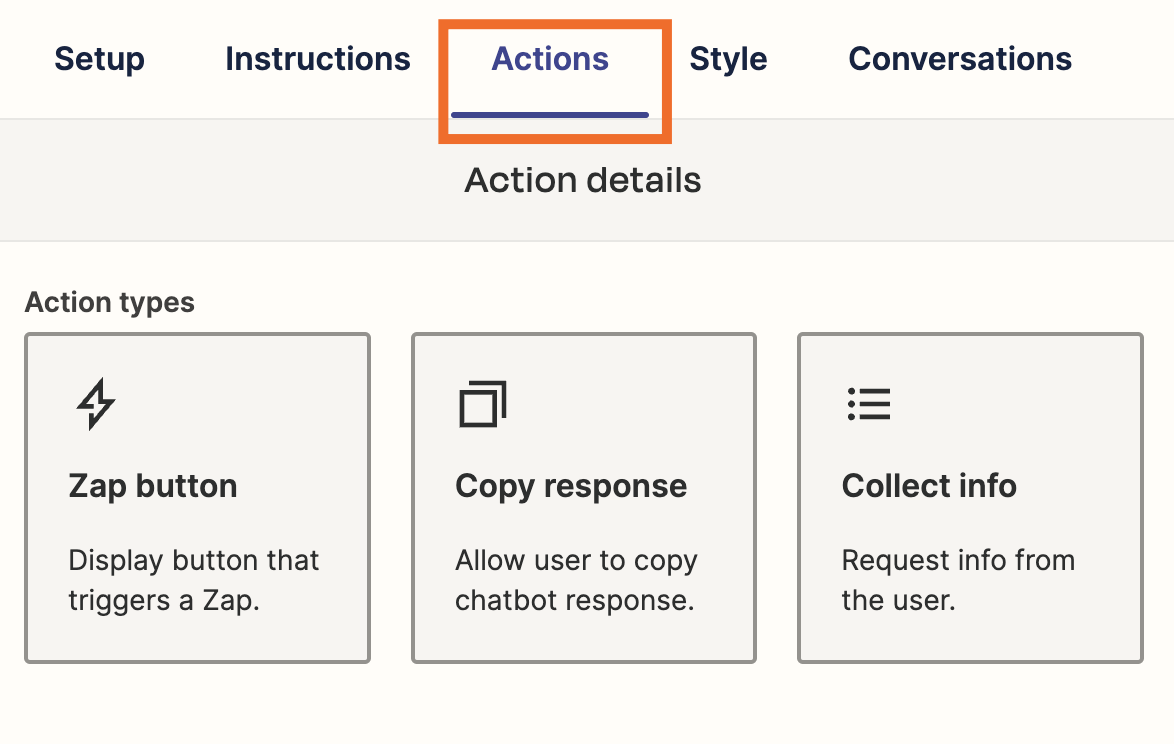
If you want to set up actions for your chatbot, you can do this in the Actions tab.

Actions refer to the automatic workflows (Zaps) you can set up, adding a button to copy chatbot responses, and the ability to collect contact information from you chatbot users (like names and email addresses).
Create a Zap
Because our chatbots connect to Zapier's ecosystem of 6,000+ apps, you can set up automatic workflows that trigger whenever your chatbot generates a response.
For example, you could create a Zap that sends your chatbot's responses to a specific Slack channel. That way, your fellow team members can review a piece of copy your editor bot has suggested. Or, if you've created a bot to help you write social media posts, you could set up a Zap to send those posts straight to LinkedIn.
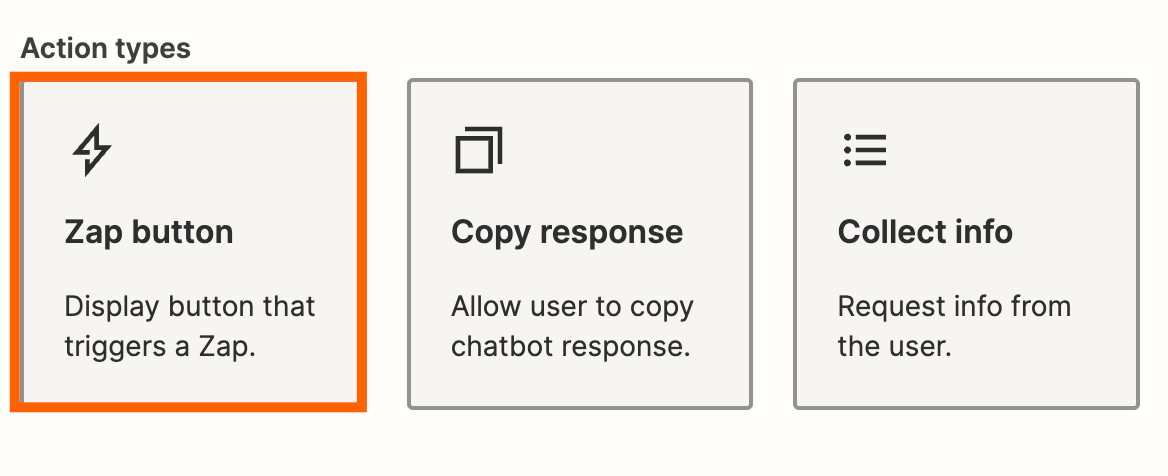
To set up a Zap, click Zap button.

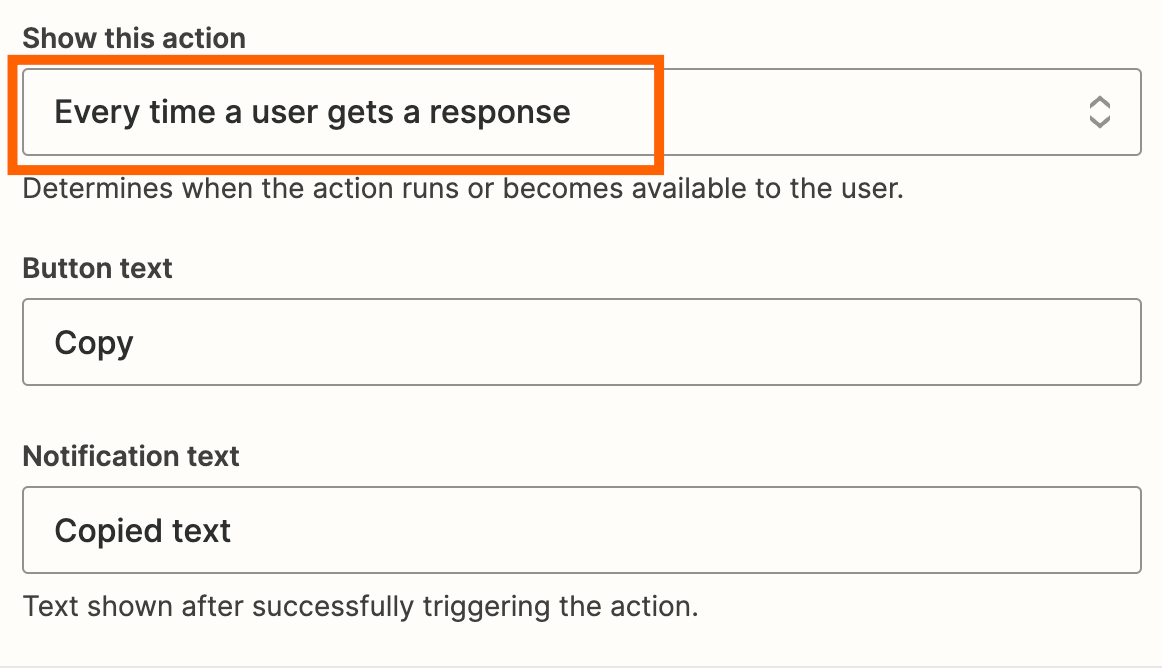
The event Every time a user gets a response will be pre-selected for you. (This is what determines when the action runs or becomes available to the user.)

In the Button text field, add the button text the user will see once the chatbot has generated a response.
Because my Zap will send the response to a Slack channel, I'll write: Send to Slack. You can also do the same for your notification text, so you or the chatbot user knows the message gets sent, like so:

Next, click Create action and Zap.

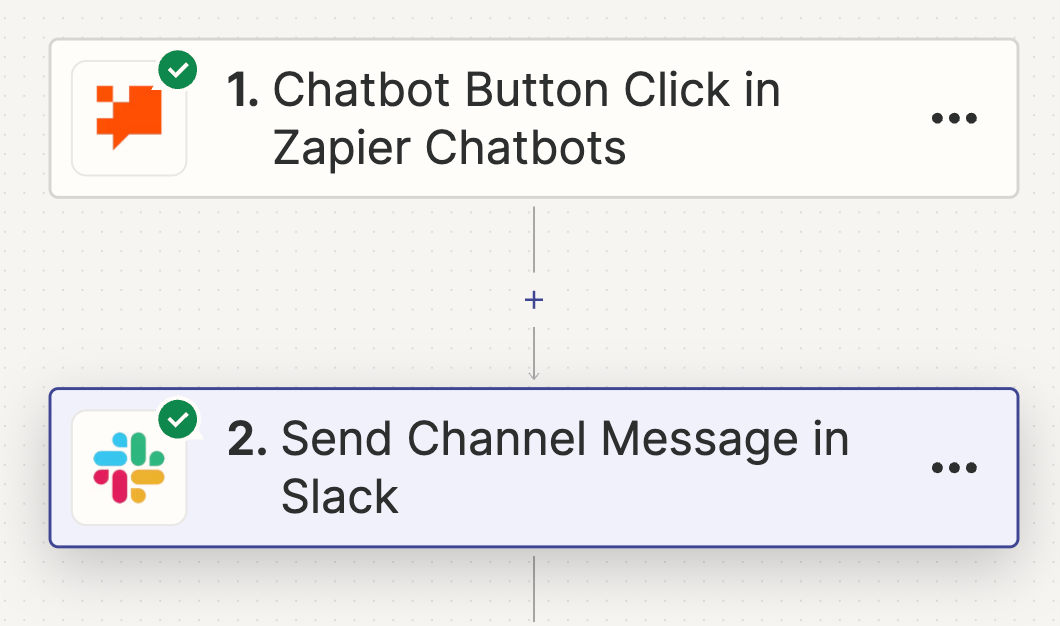
You'll be taken to the Zap editor, where you can finish setting up your Zap. Your trigger step will be preselected for you, so all you have to do is add an action step that involves sending the response to Slack as a channel message. You can click on the + icon to add an action step, like so:

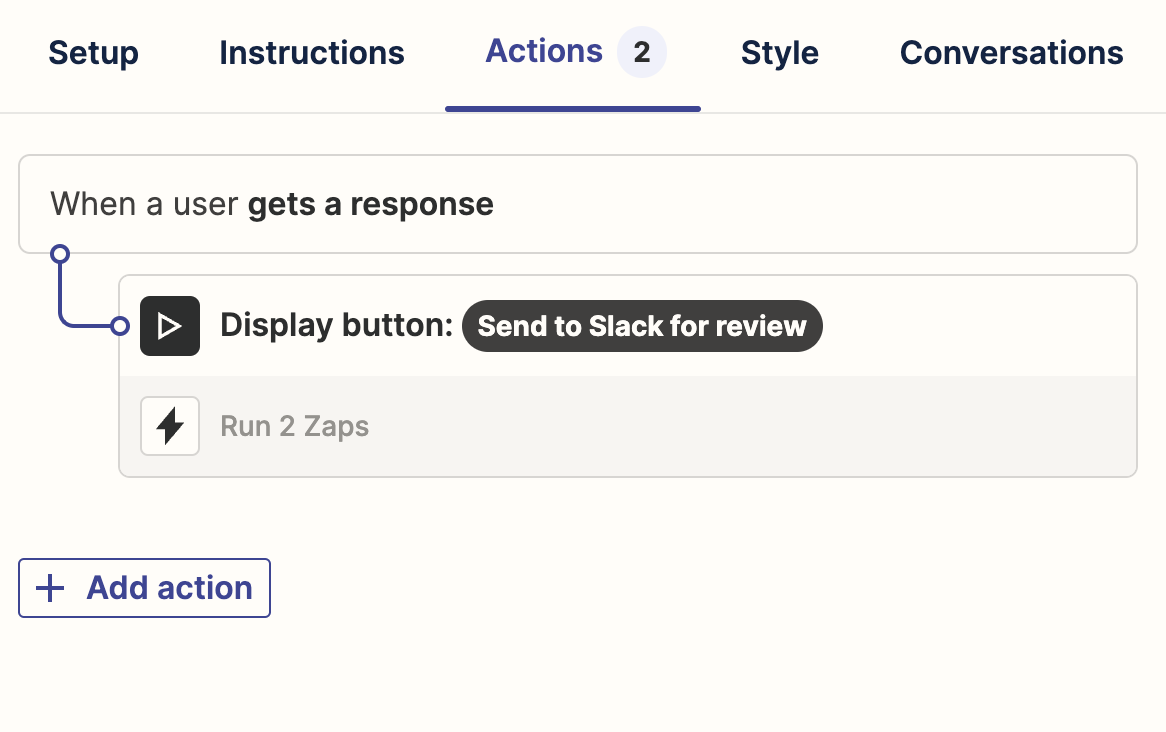
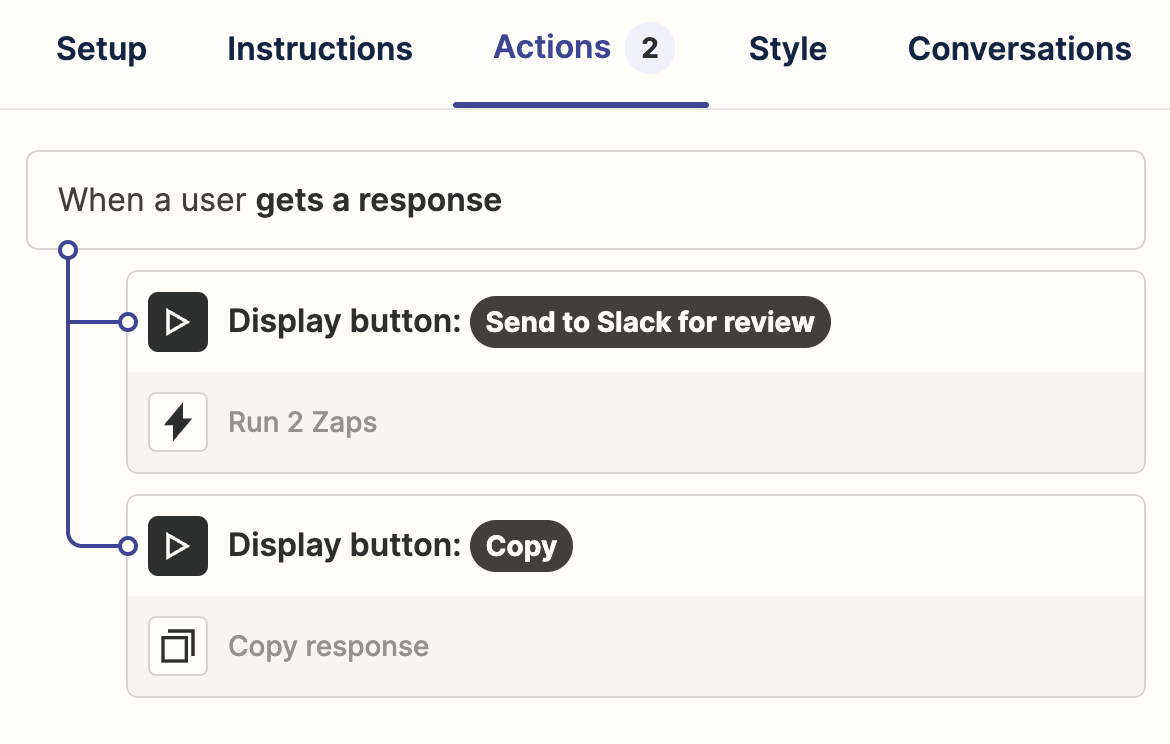
Once you've published your Zap, you can navigate back to your chatbots page and to your Actions tab, where you can see your Zap set up:

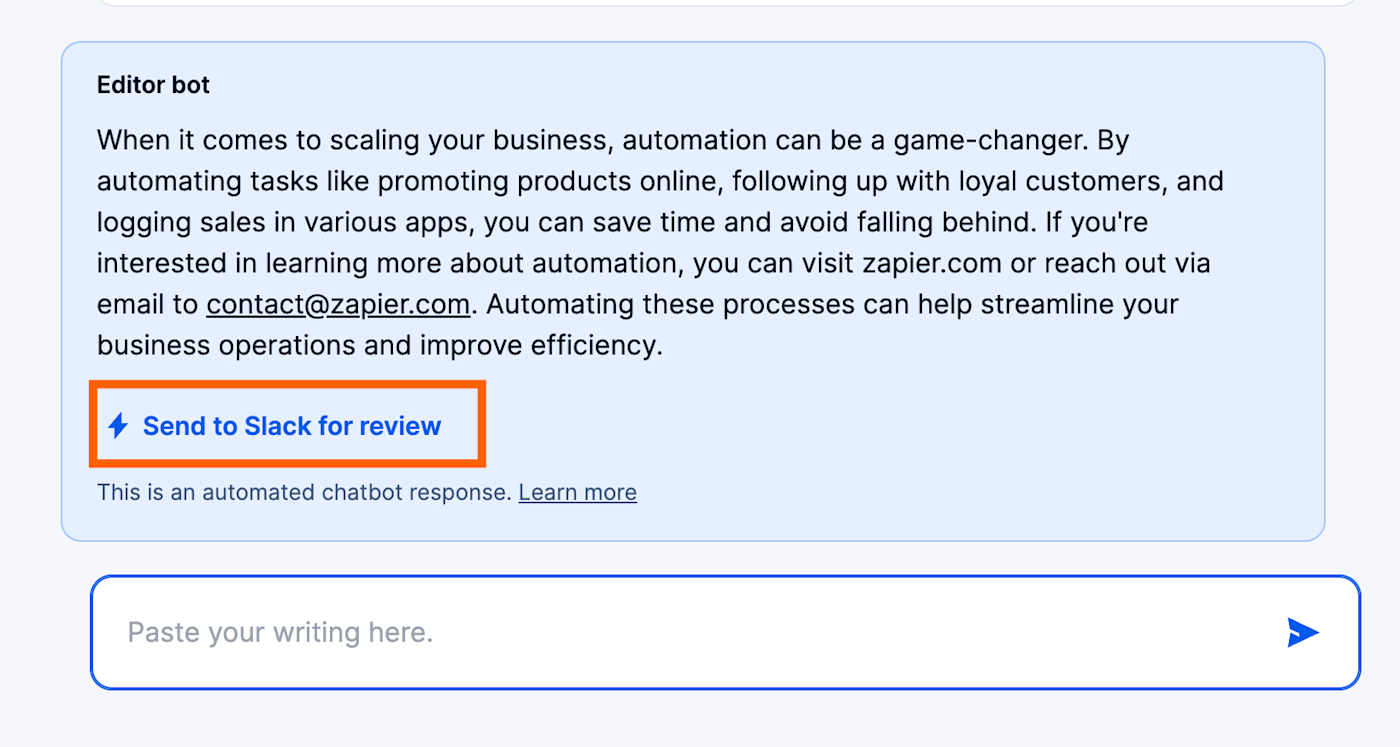
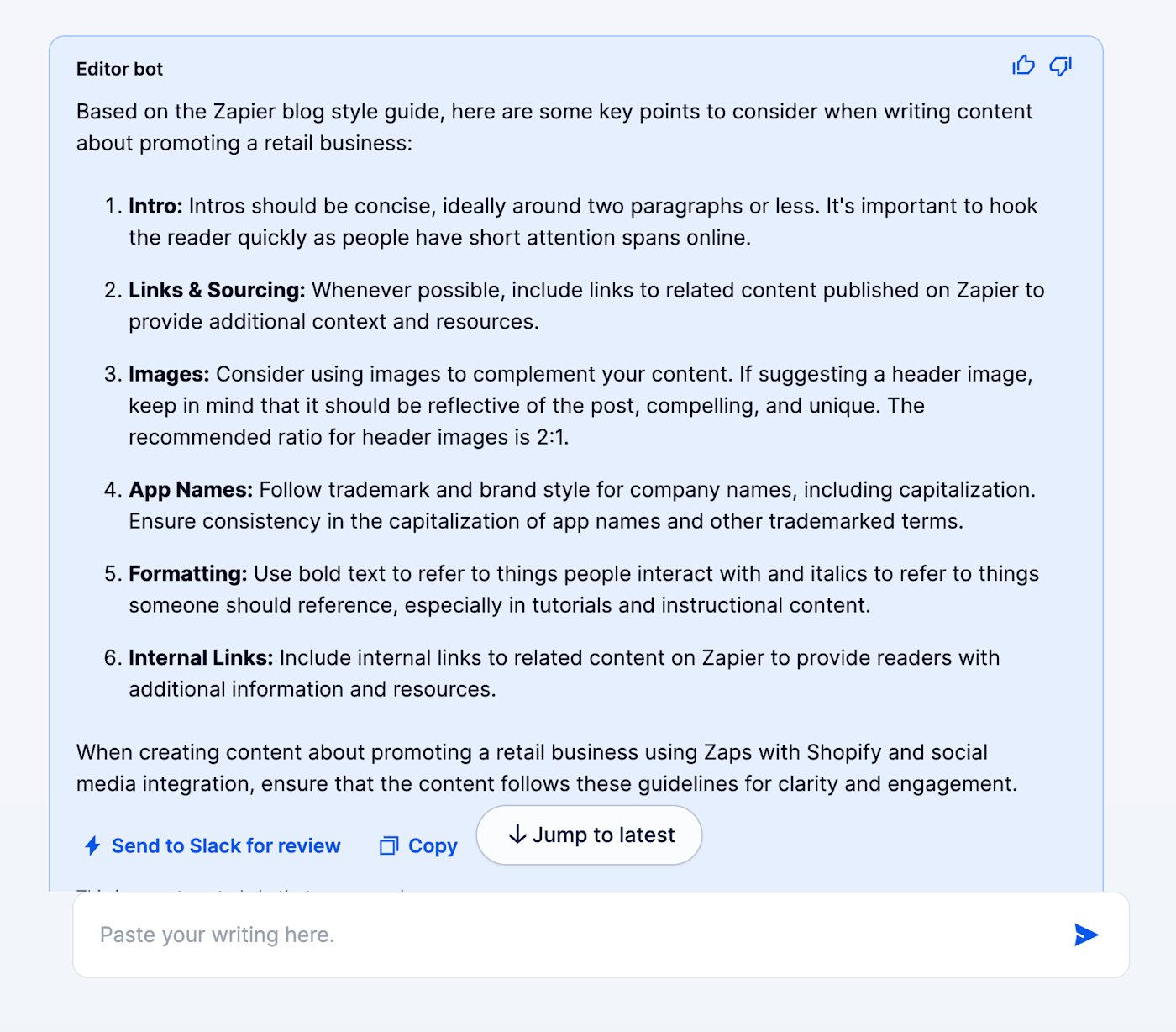
Now, whenever your chatbot issues a response, a button will appear, like so:

Copy responses
Because my chatbot provides editorial feedback, I want to add a different action that lets me easily copy the chatbot's responses.
This will be in the form of a copy button, which will come in handy if my editorial bot has provided a revised version of my copy, and I want to copy and paste it into a Google Doc, for example.
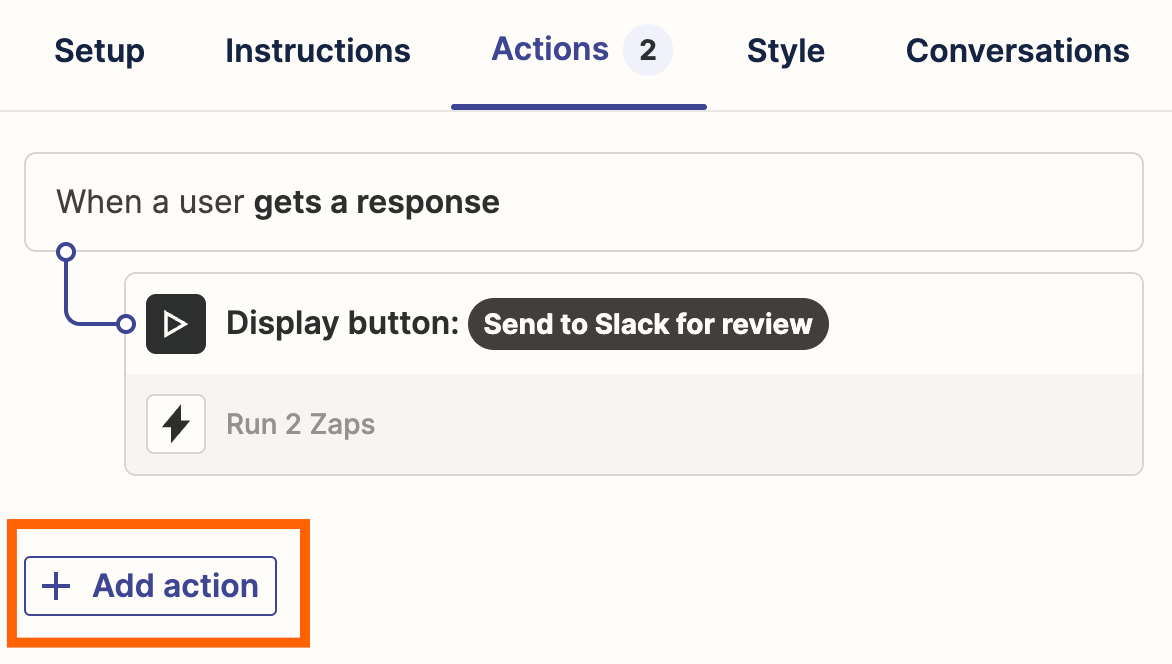
To set this up, click Add action inside your Actions tab.

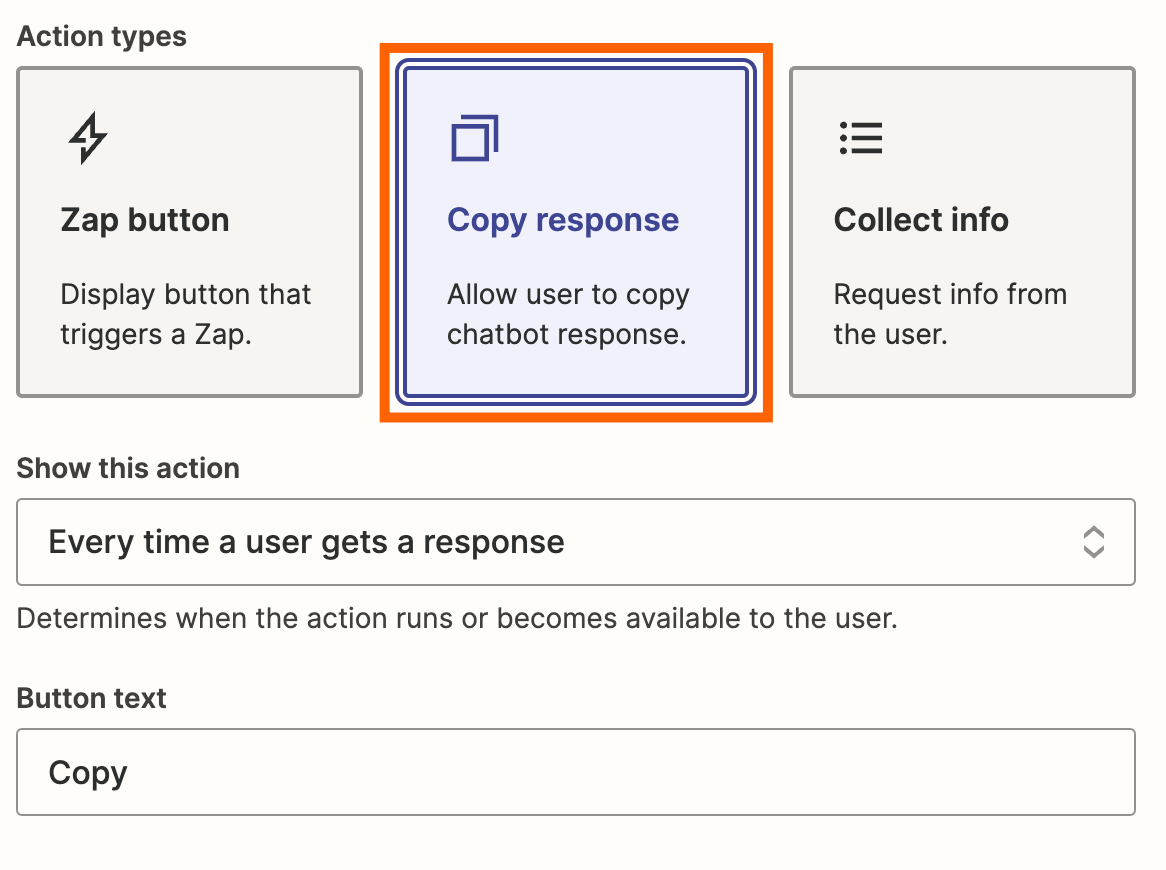
Next, click Copy response.

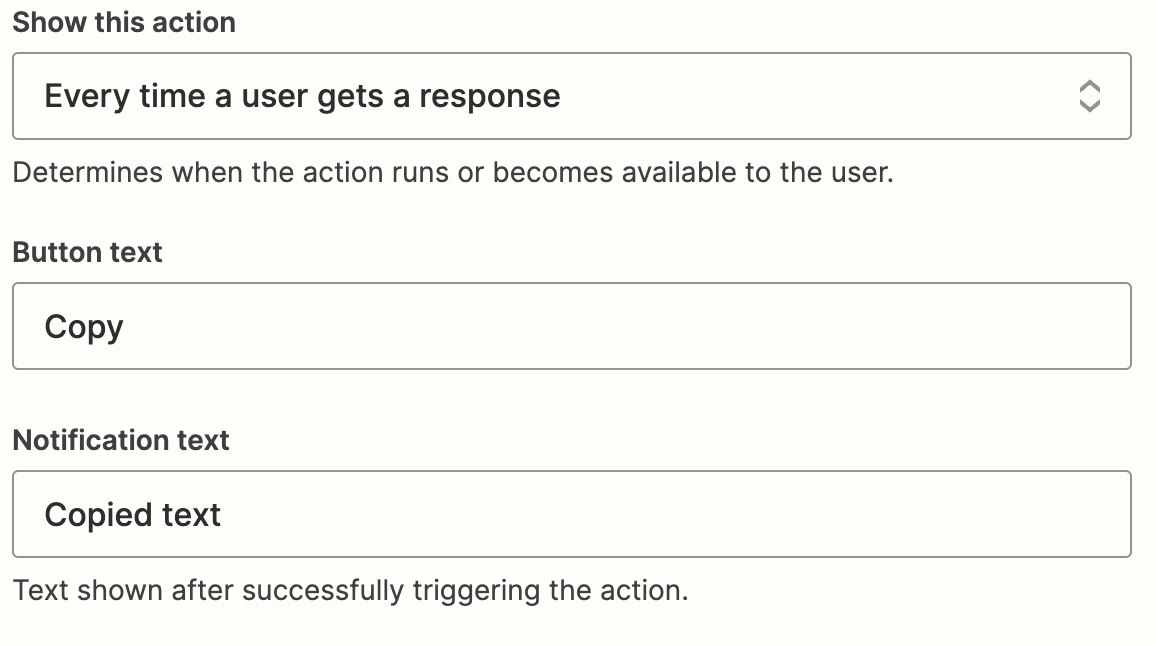
You can follow the same instructions for setting up your Zap. You can either keep or change the button text and notification text for your copy response button:

Once you've finished customizing your button text, remember to click Create action. You'll see your new action listed underneath your Zap, like so:

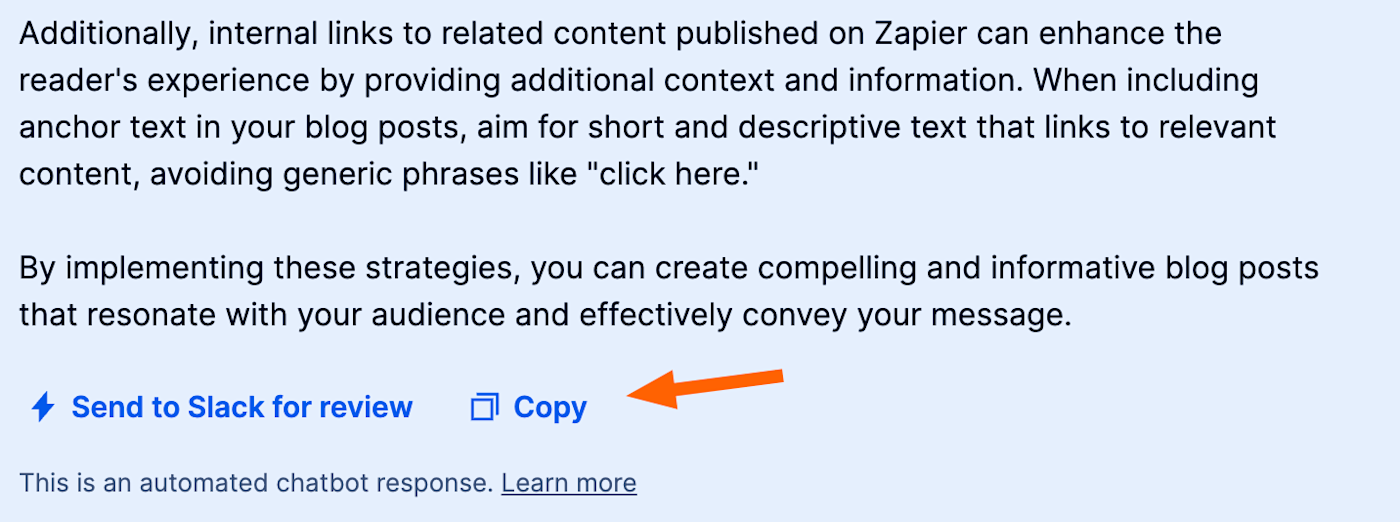
Now, whenever your chatbot generates a response, you'll be able to copy it directly and add it to your Google Doc or wherever else you like:

Collect lead information
If you're building a chatbot to help support your customers or manage your leads, adding the ability to collect contact information is a no-brainer. Not only does it give your chatbot a personalized touch, but it's an easy way to follow up with leads who engage with your chatbot.
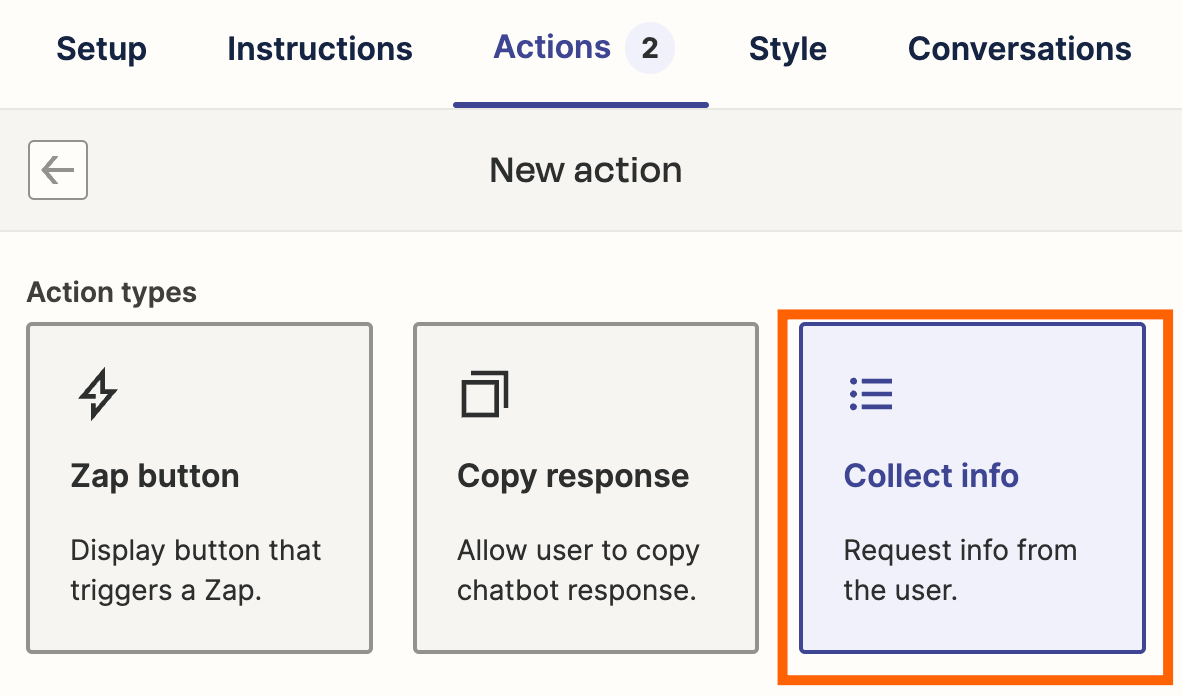
To add this action, click +Add action in your Actions tab, like we outlined above. Select Collect info.

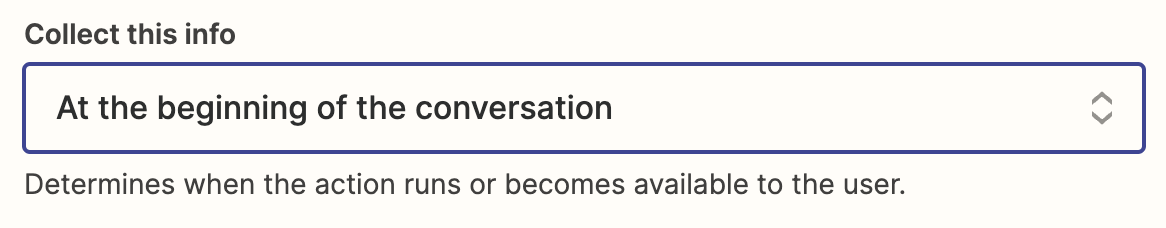
You'll see that you can add this action at the beginning of every conversation.

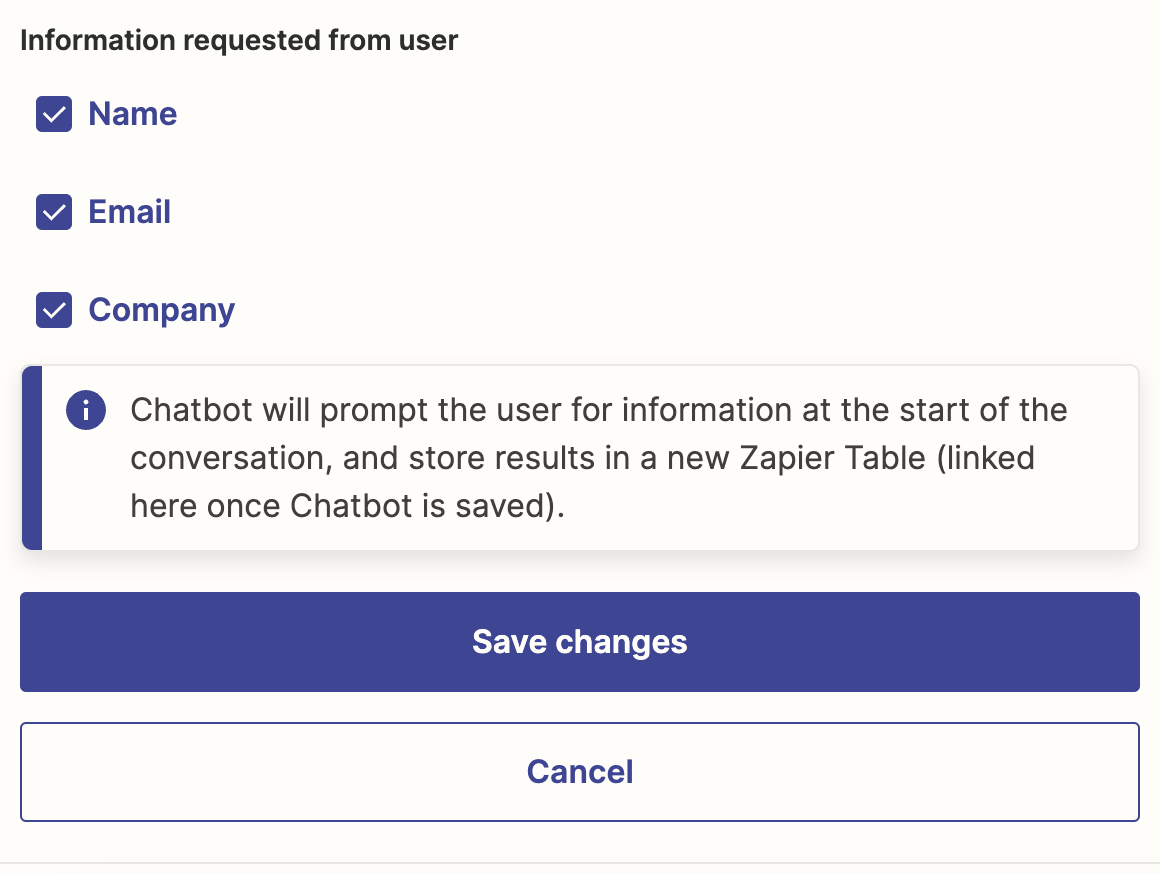
Next, select the fields to capture within the conversation. Options include Name, Email, and Company:

Once you click Save changes, Zapier will automatically create a new table for you (and link it to your chatbot) so you can access it later.

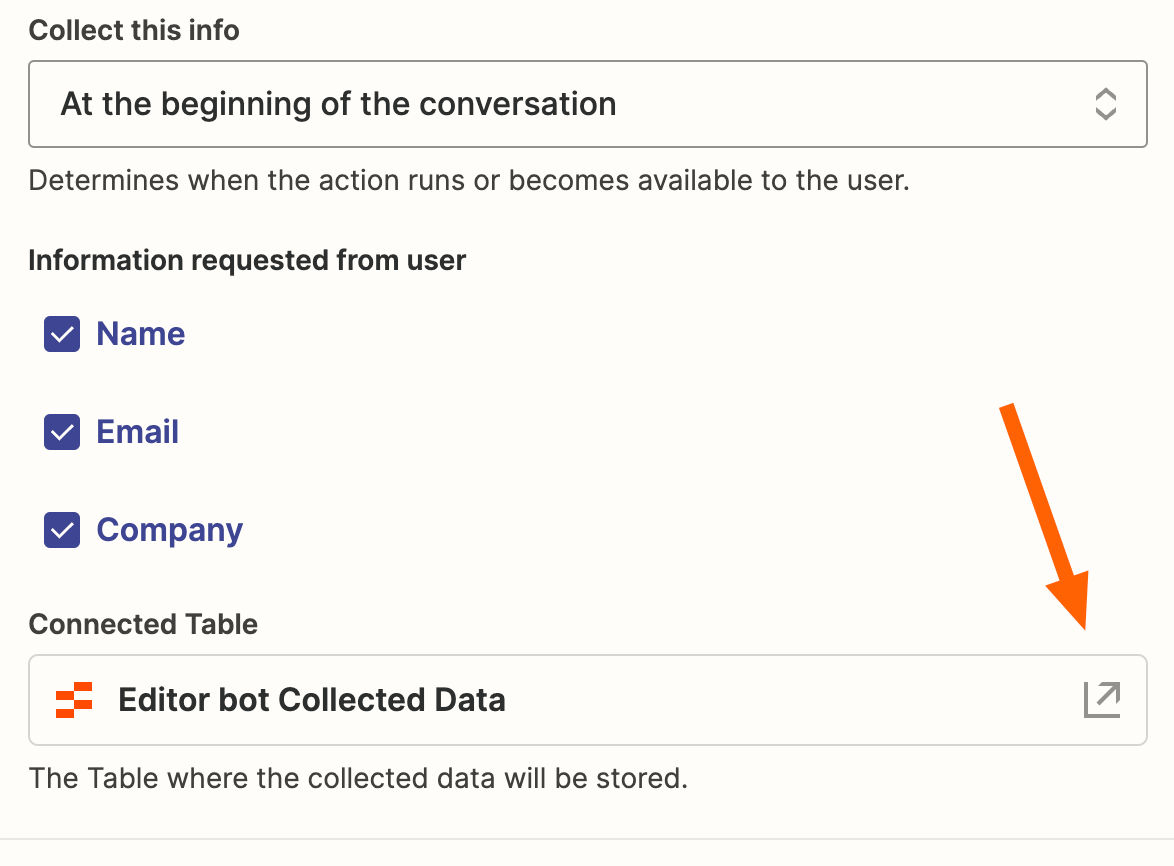
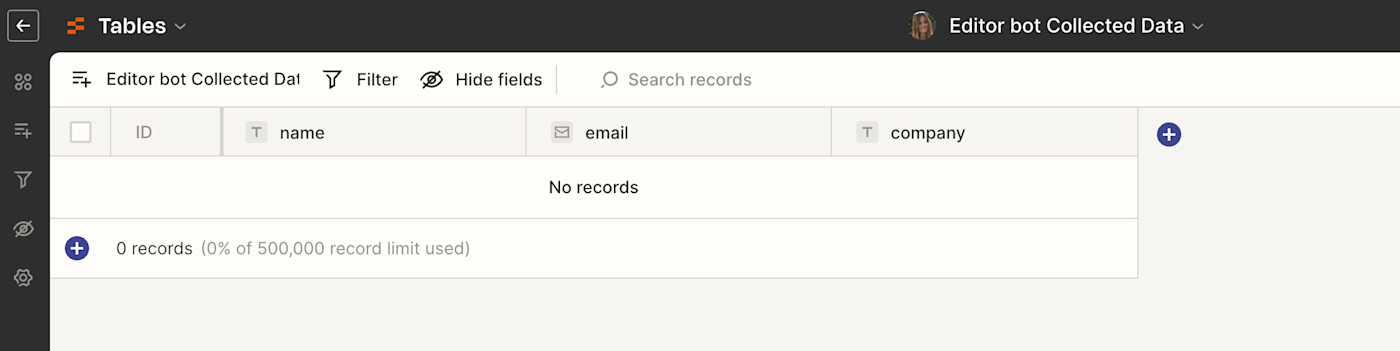
To view your table, just click the link and it will open for you. You'll see the contact fields automatically added:

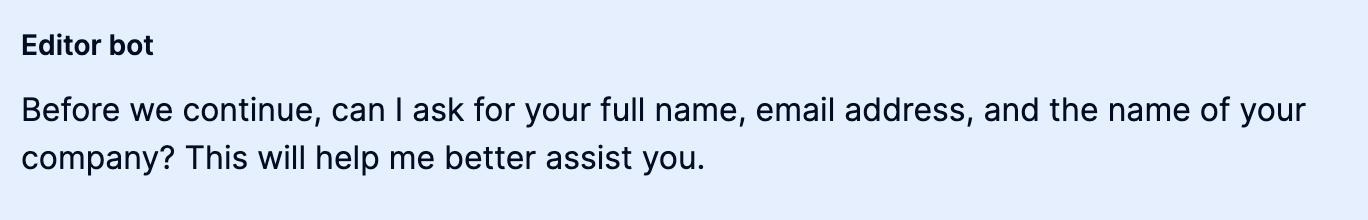
This is how your chatbot will collect that information:

Step 4: Adjust your chatbot's style
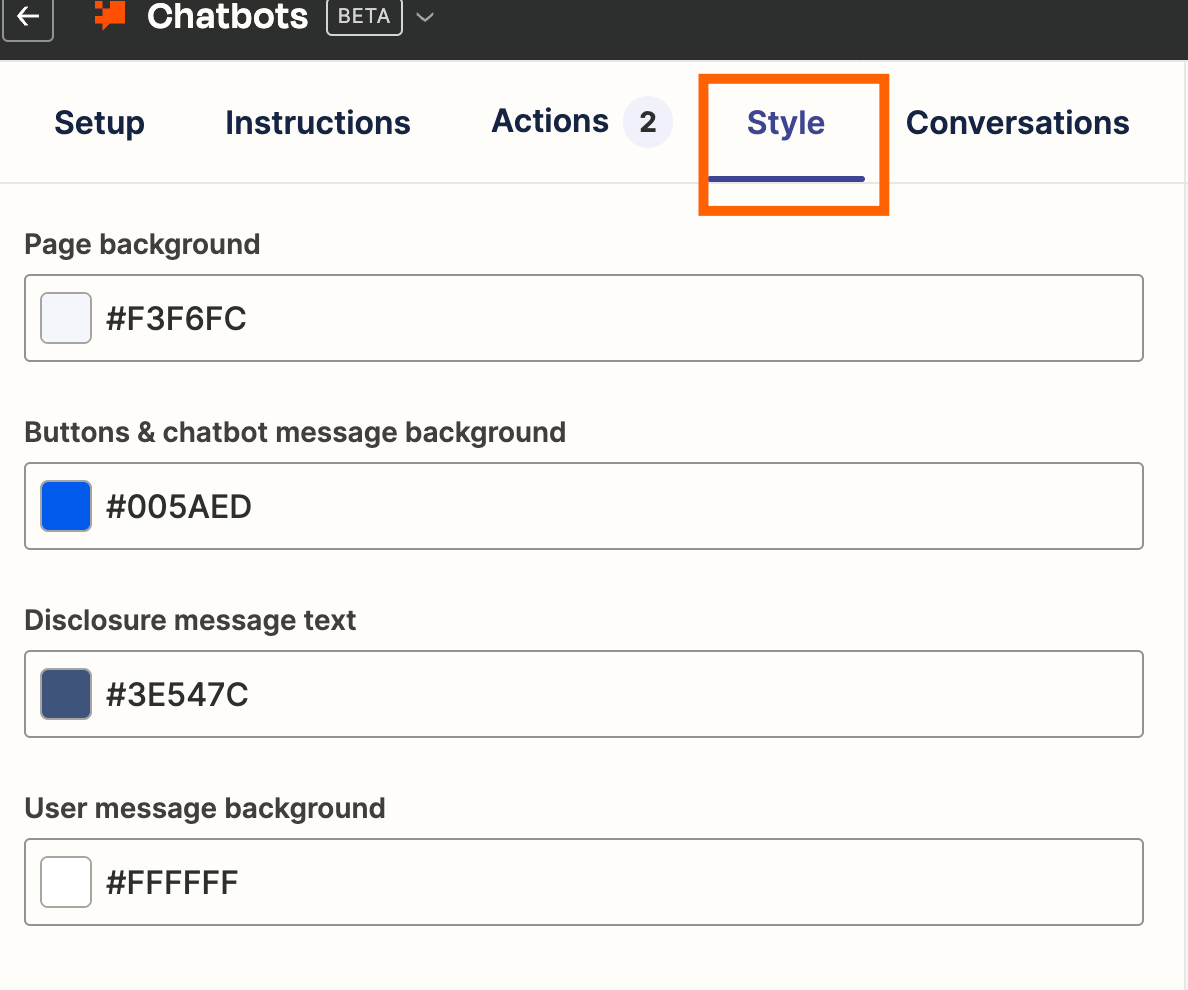
Now it's time to adjust your chatbot's style. You can change your chatbot's appearance by clicking on the Style tab.

This allows you to adjust the color on your page background, your button and chatbot message background, the disclosure message text, and the user message background.
For example, you might want to change this so that it fits in with your company's brand colors.
Step 5: Test and share your chatbot
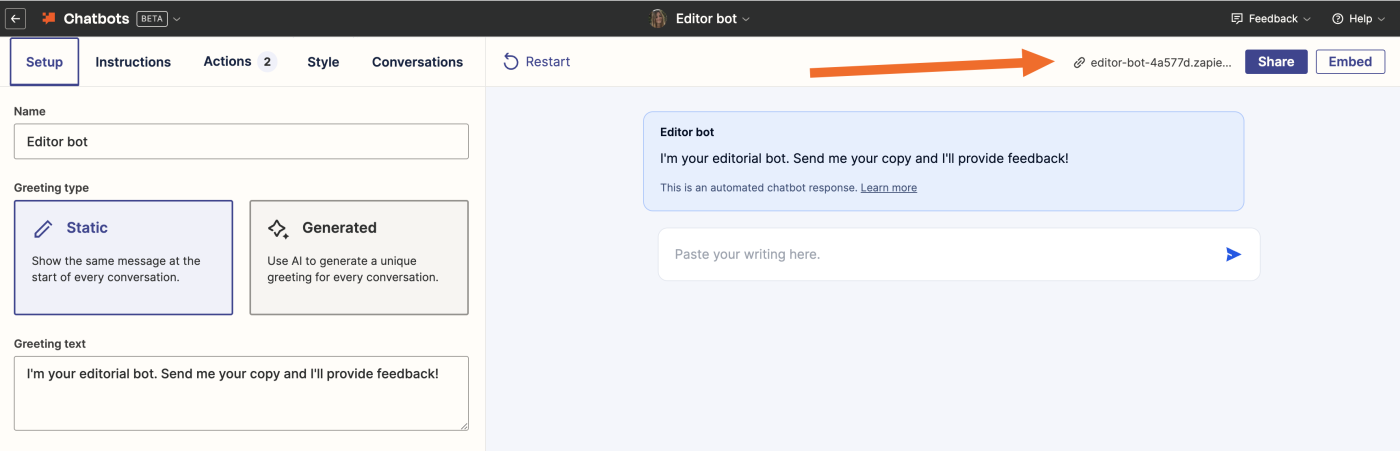
Next, it's time to test your chatbot to make sure everything is running smoothly. You can do this directly in the builder on the right-hand side of the page, or you can click the public link in the top-right corner of your chatbot's setup page:

That will take you to the full chatbot experience. For my editor chatbot, I added a blog topic and asked for specific editorial guidance.

The chatbot uses the knowledge source I added, sticks to the specific instructions I gave it, and provides clear instructions.
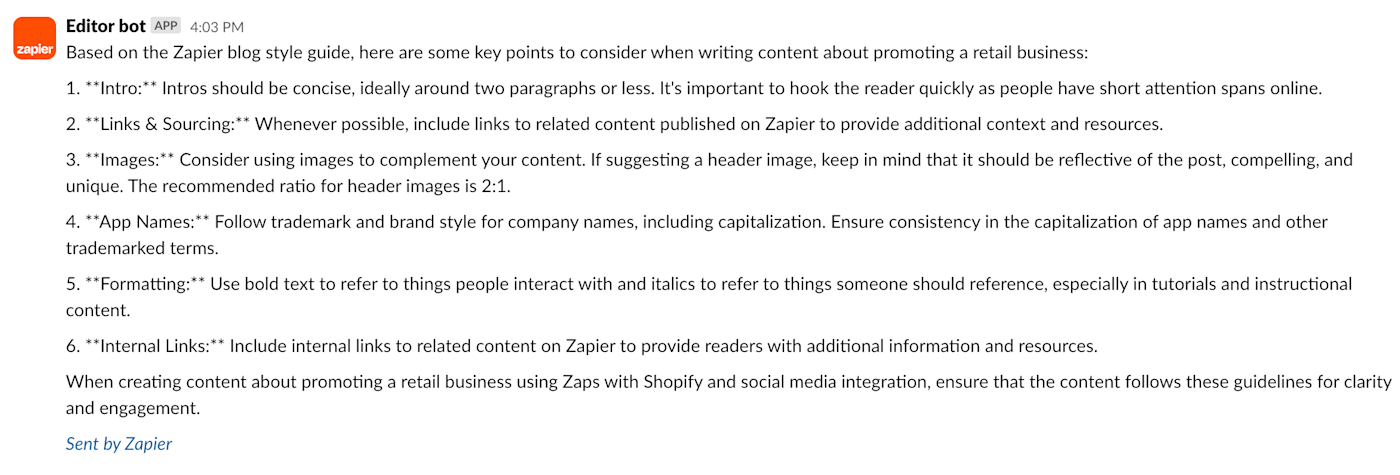
You should also double-check that any Zaps you set up are working properly by clicking on the appropriate buttons. For example, when I clicked Send to Slack for review, the chatbot's response was immediately sent to the Slack channel I directed:

If everything's working correctly, you can now share your chatbot with your team. To do this, you can just send them the public URL to your chatbot that appears in the top-right corner of your chatbot's setup page.
If you want to adjust who can access your chatbot, click Share in the top-right corner of your screen:

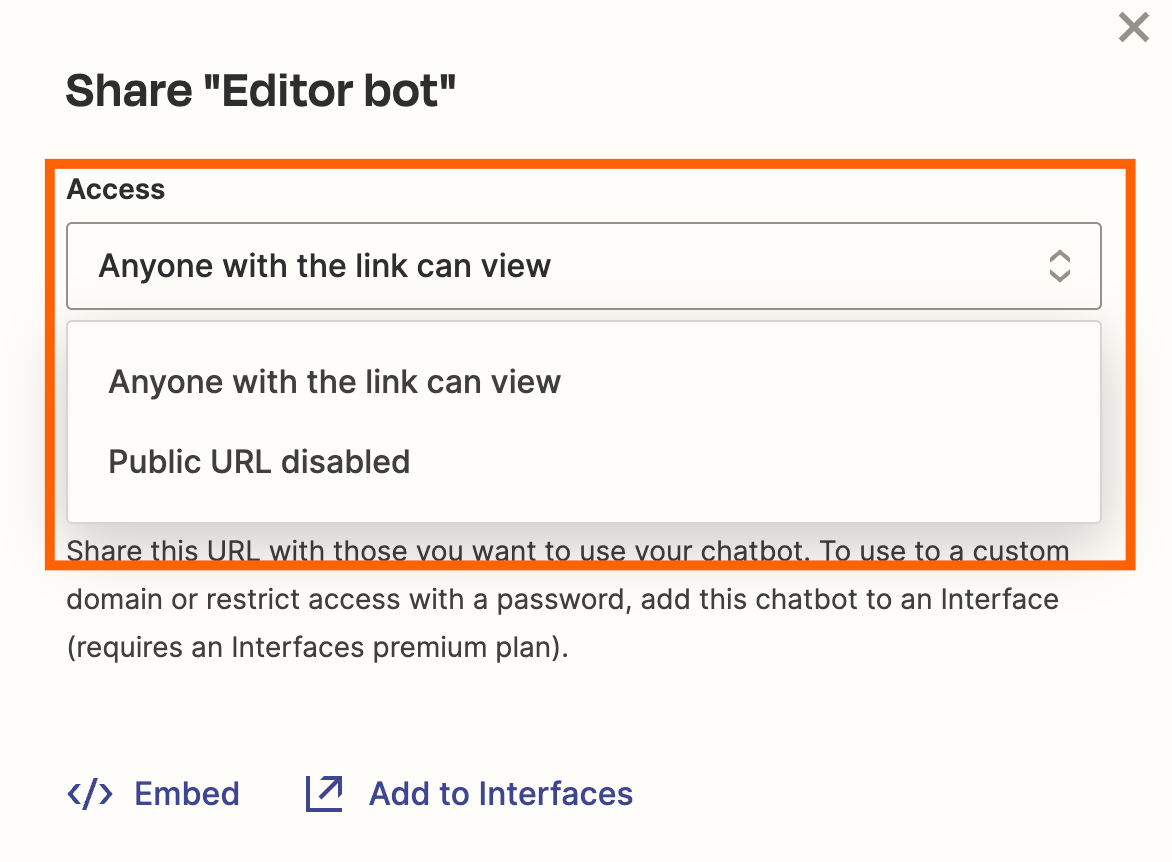
You can provide access to anyone with the link or disable the public URL:

Step 6: Embed your chatbot and view user conversations
To embed your chatbot in your site, click Embed next to the Share button.

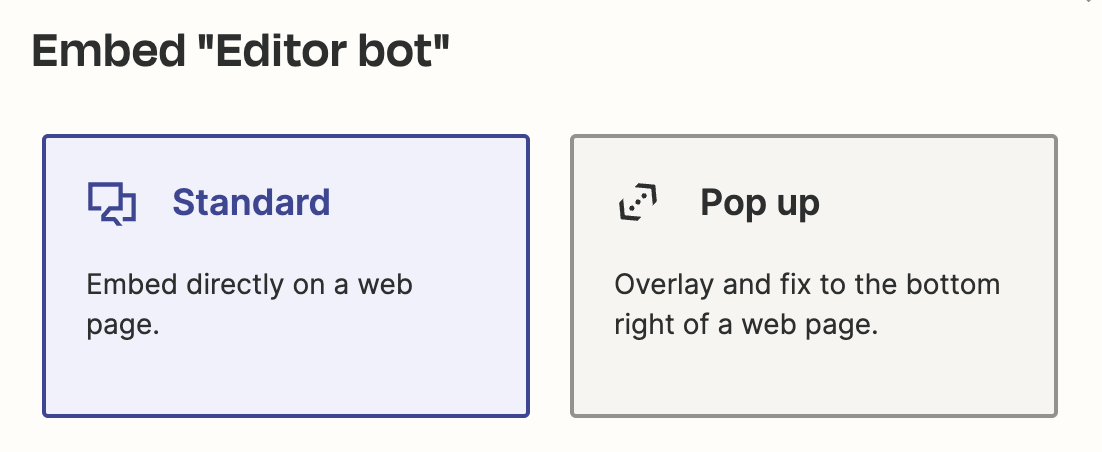
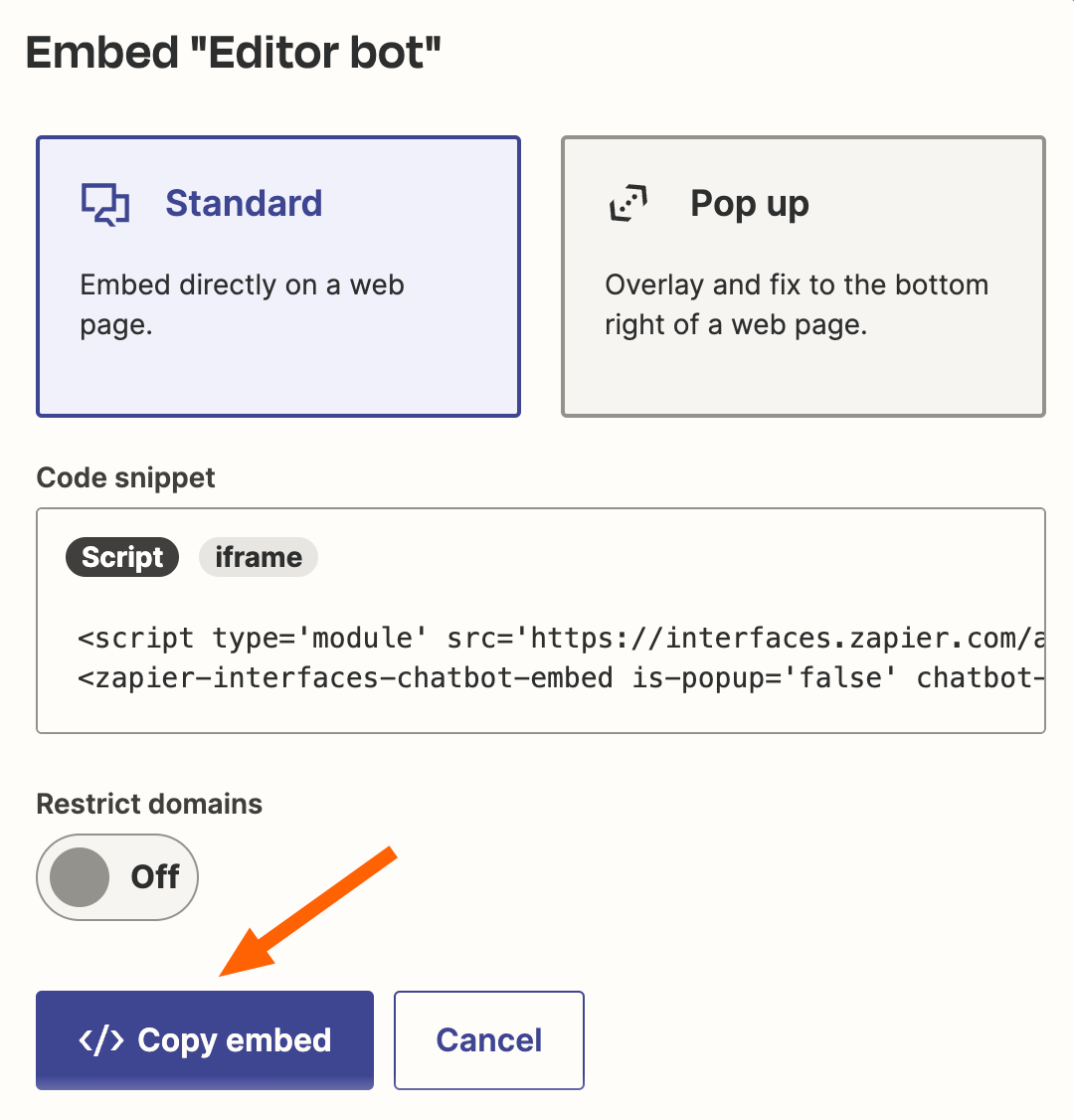
You'll have two options. You can choose the Standard option, which lets you embed your chatbot directly into a web page, or the Pop up option, which lets you overlay the chatbot and fix it to the bottom-right of a webpage.

In this instance, I'll select Standard.
Next, you can copy either a script link or iframe. To embed this directly into your site, click Copy embed.

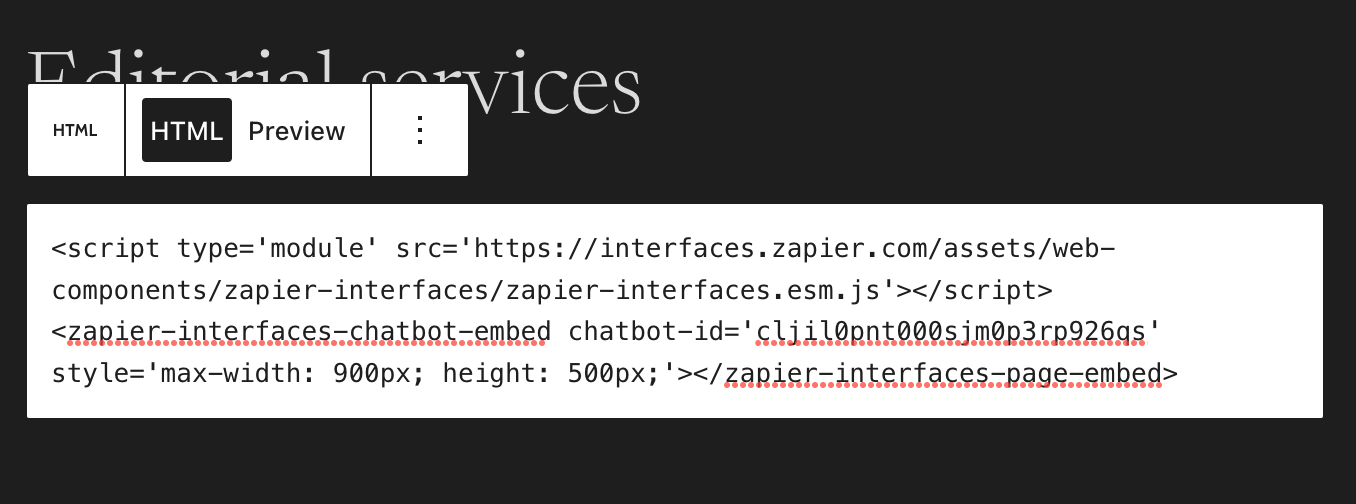
Next, you can add that embed link into your site. In my case, I'll be adding an editorial bot into my WordPress site with the code I've copied.

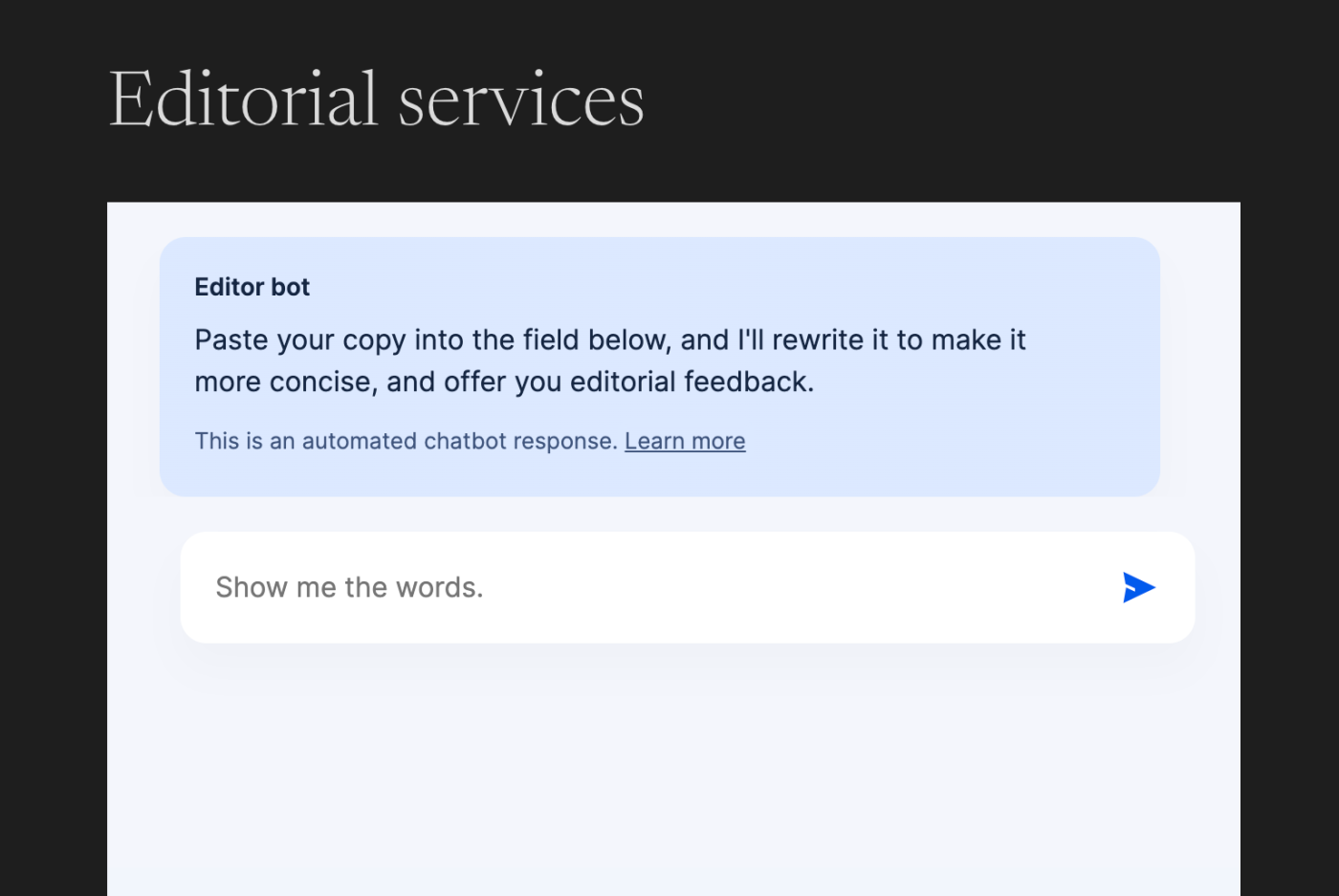
The end result will look something like this:

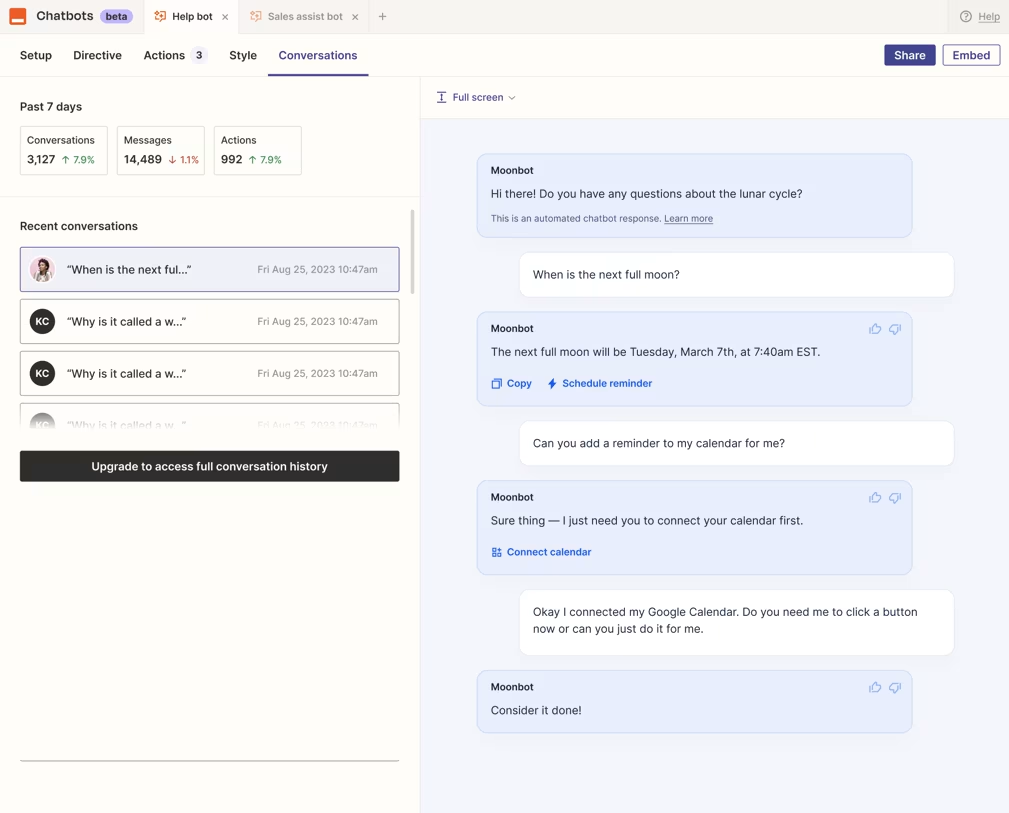
And, once folks start using your chatbot, you'll be able to see the full conversation history your users are having in your Zapier account.
This is especially useful if you're building a support or lead chatbot, as you can learn about customers, spot trends, and refer back to conversations.
To see your chatbot's conversation log, click the Conversations tab in your chatbot page.

Step 7: Build a landing page for your chatbots
Once you've built a few chatbots, you should think about presenting them together in a nice layout for users or coworkers to browse. A great way to do this is by using Zapier Interfaces to build a landing page. Zapier Interfaces gives you the ability to create custom web pages and apps that let you pull in your chatbots via link cards.
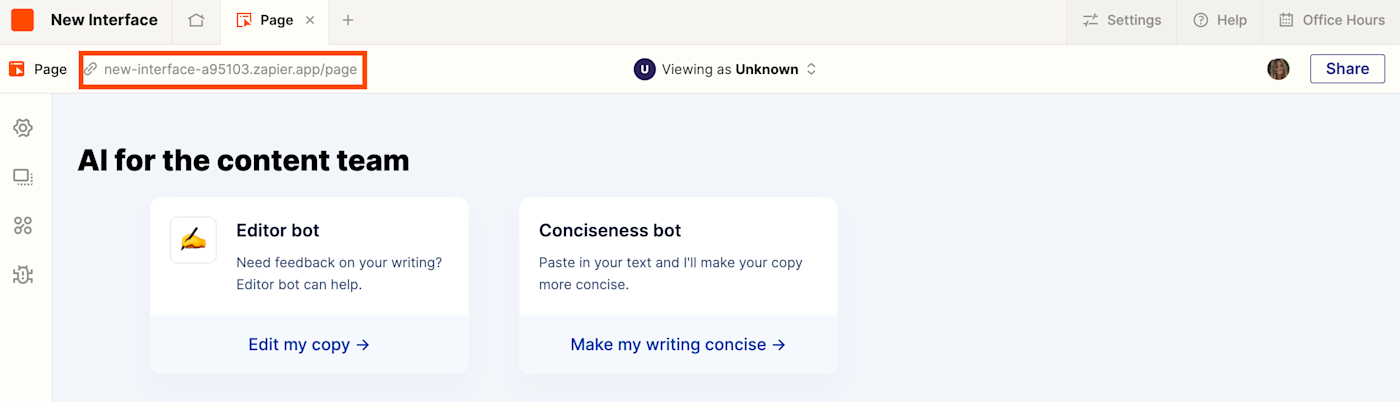
For example, here's a quick library I built so folks could easily access my different bots:

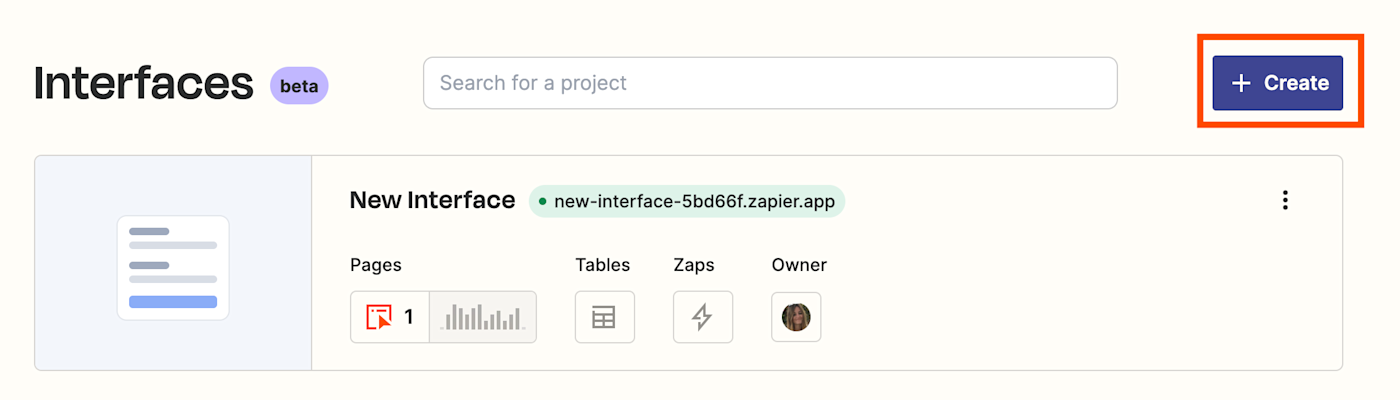
To set this up yourself, head over to the Interfaces dashboard and click +Create.

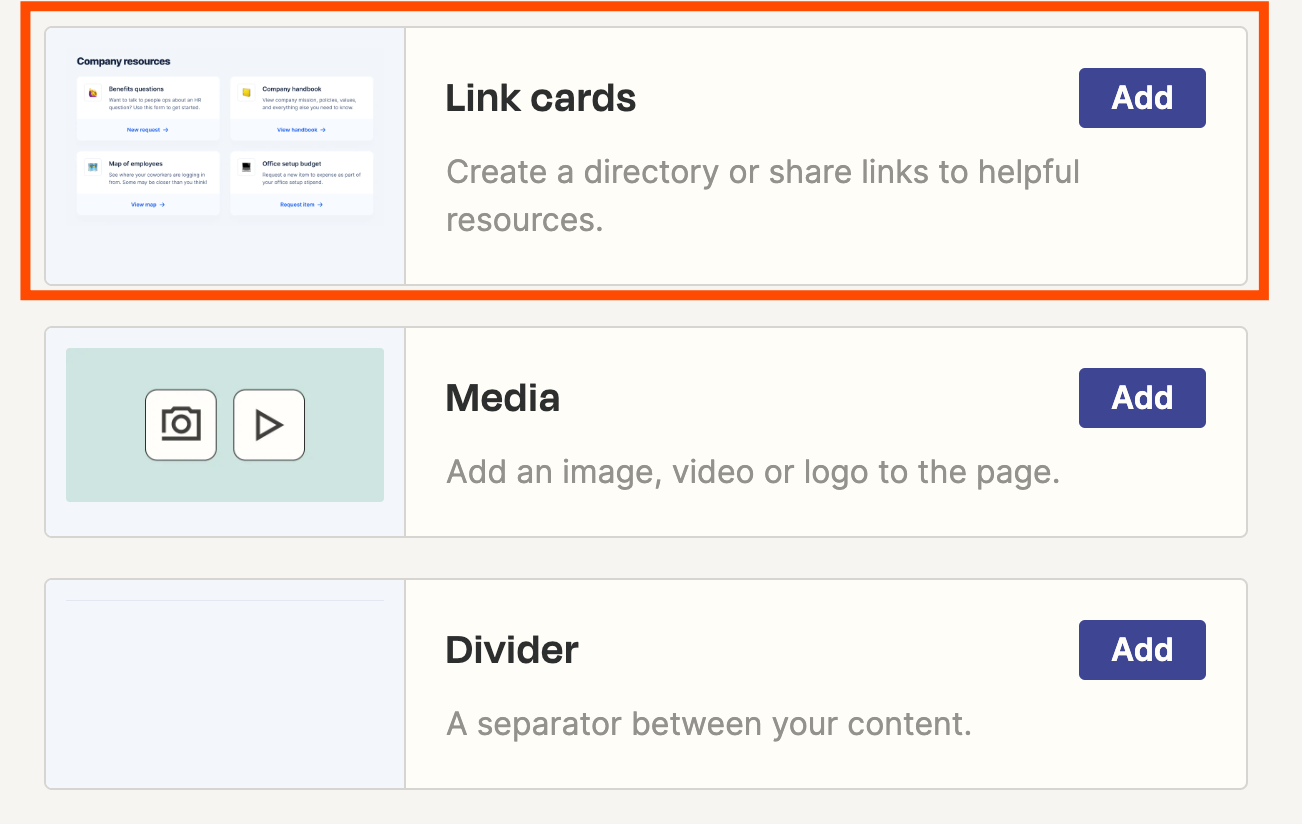
Next, click Start from scratch. From there, scroll down and select Link cards.

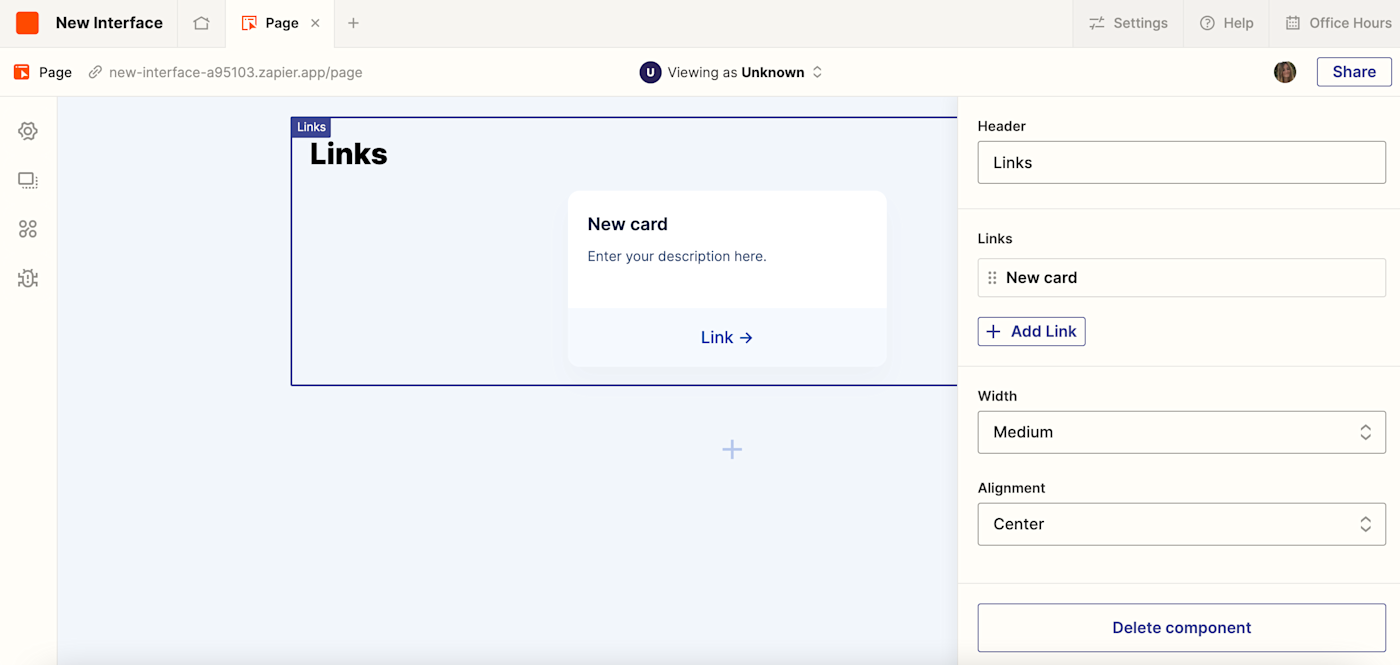
This will set up your page in Interfaces.

Now it's time to customize your page.
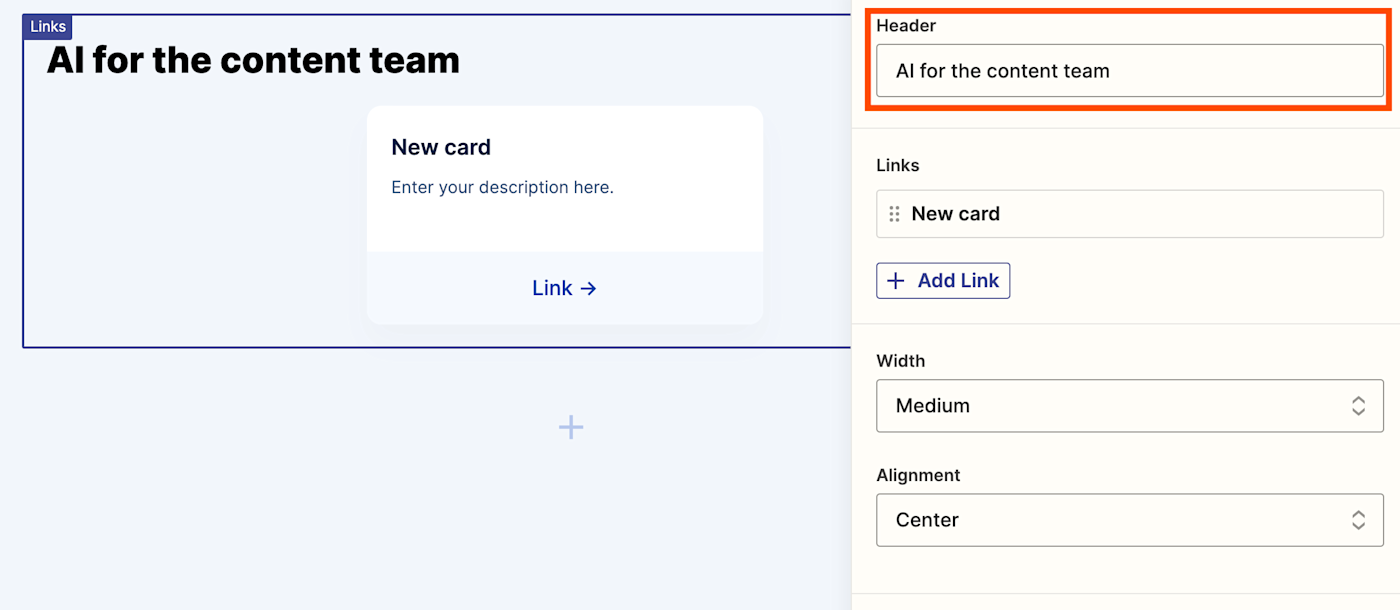
Add a name for your page inside the Header field. In this instance, I'm calling mine "AI for the content team" so my whole team can use any bot.

You can also adjust the width and alignment of your header in this section.
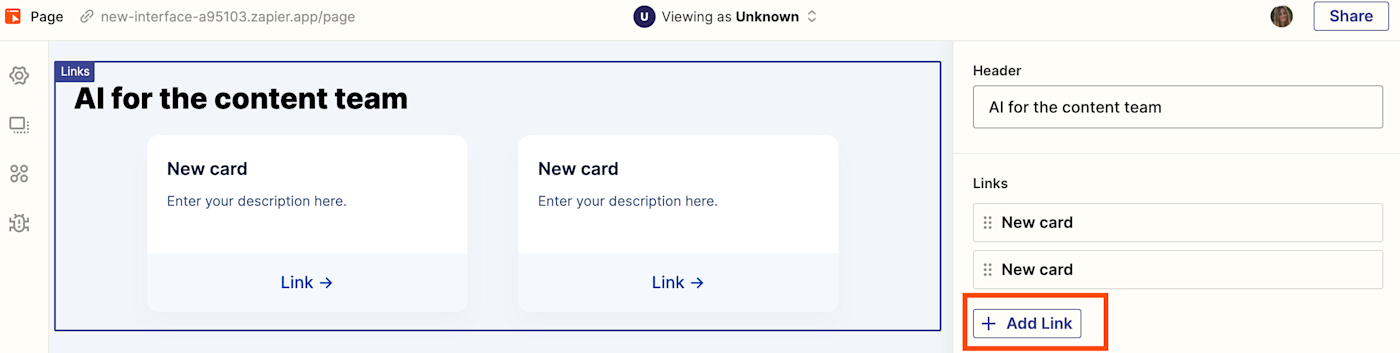
To add new tiles (or link cards) to your landing page, click Add link in the right-hand corner. Do this as many times as you need.

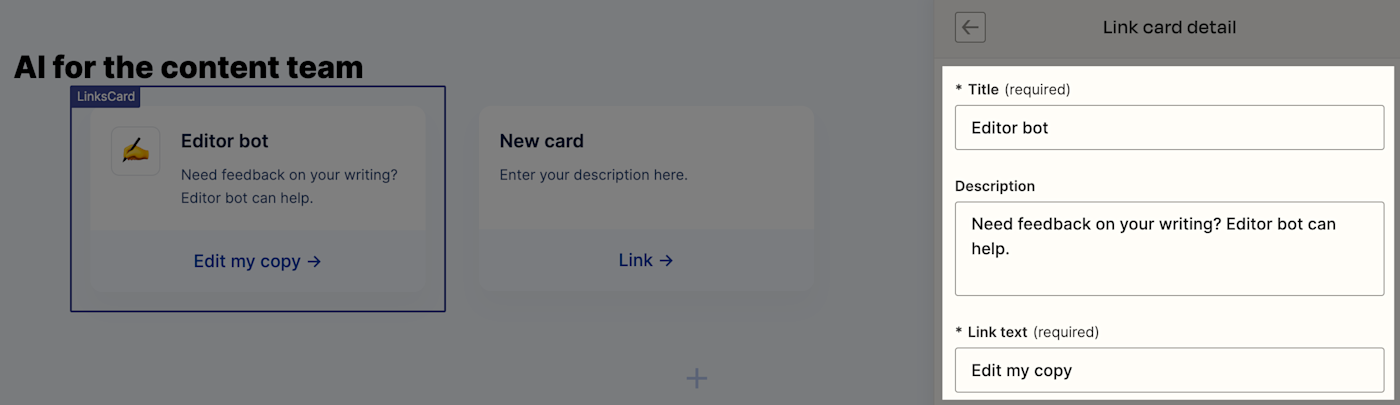
Next, it's time to customize your link cards with copy, chatbot URLs, and emoji. Click on the tile you want to customize.

A right-hand side panel will appear. It's here you can customize each specific tile. Give your bot a title, a description, and the copy for your CTA.
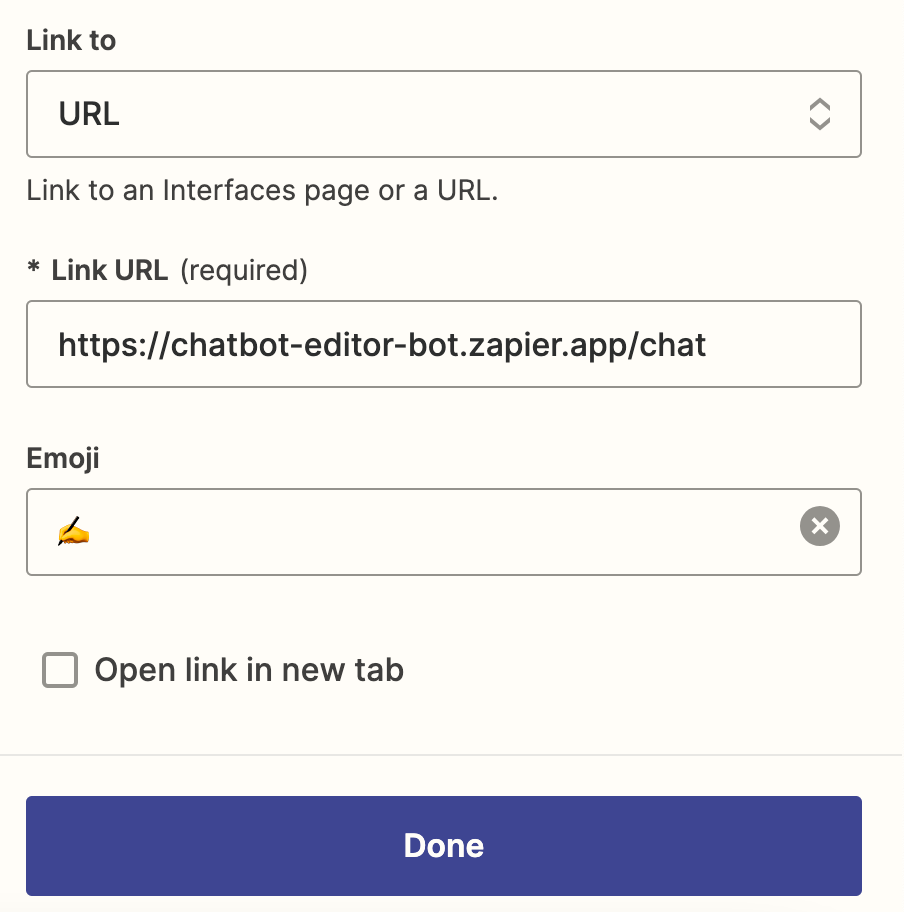
Once you've done that, scroll down to add your chatbot's URL in the Link URL field.
You can also add an emoji and decide whether or not to open the link in a new tab whenever someone clicks on the CTA. Once you've finished customizing these steps, click Done.

You'll be brought back to the library layout, where you can keep customizing the tiles for all the bots you've created by repeating the above steps.
Once you're done, you can preview your new landing page by clicking on the link in the top-left corner of the page:

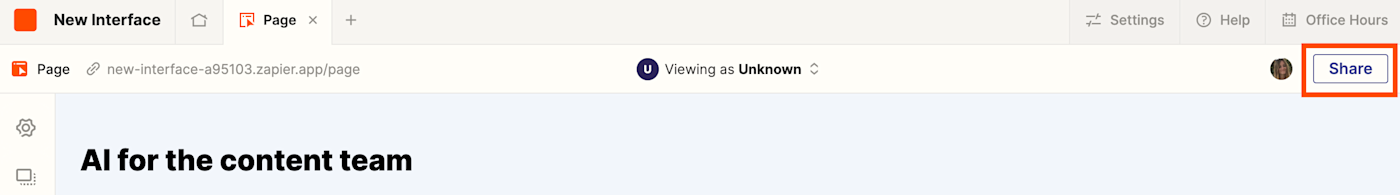
Finally, if you want to share the landing page with the rest of your team, you can click Share in the top-right corner of your page.

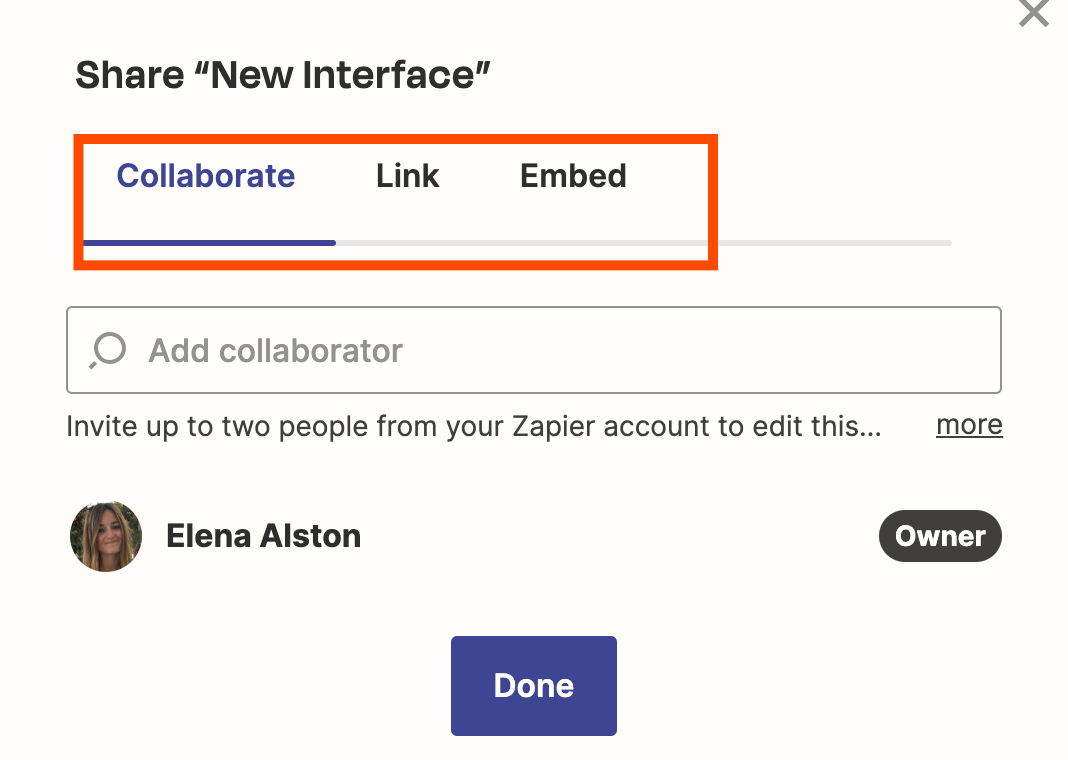
You can add collaborators, set up public access, and generate a code snippet to embed your page elsewhere.

Chatbot inspiration
Not sure how you'd use a chatbot? At Zapier, different teams have already created a ton of bots for different purposes. Here's a bit of inspiration to get you started:
PR
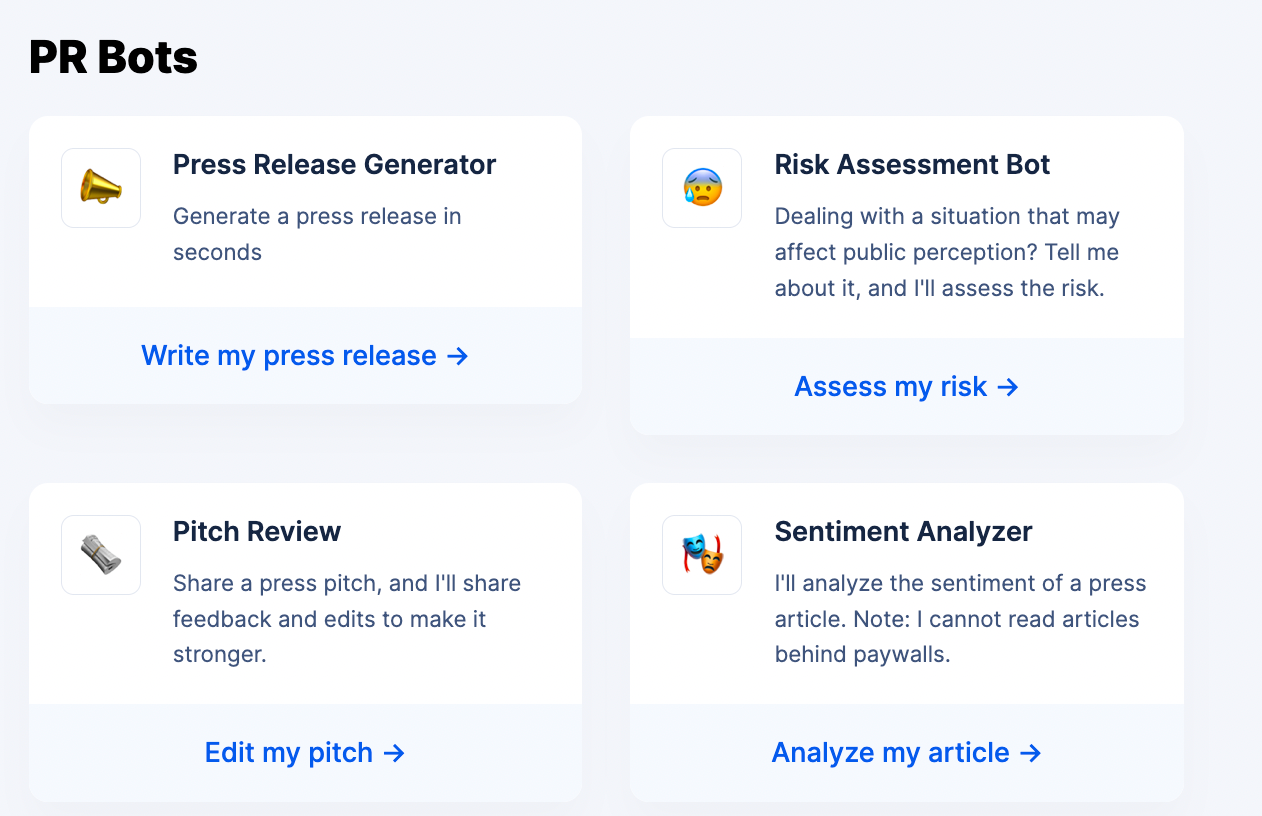
If you work in PR, you could create a bot that helps you generate a press release, for example. Or, you could set up a sentiment analyzer that can indicate the tone of a press article in seconds:

Content
The editorial team at Zapier created a bunch of bots to help writers improve specific areas of their writing:

Team communication
Struggle to put positive feedback—or difficult conversations—into words? You could create a series of bots that help you and your team formulate professional feedback:

Social media
From social promotions to finding the right influencers for a campaign, you can create social media bots that take the hassle right out of the hussle:

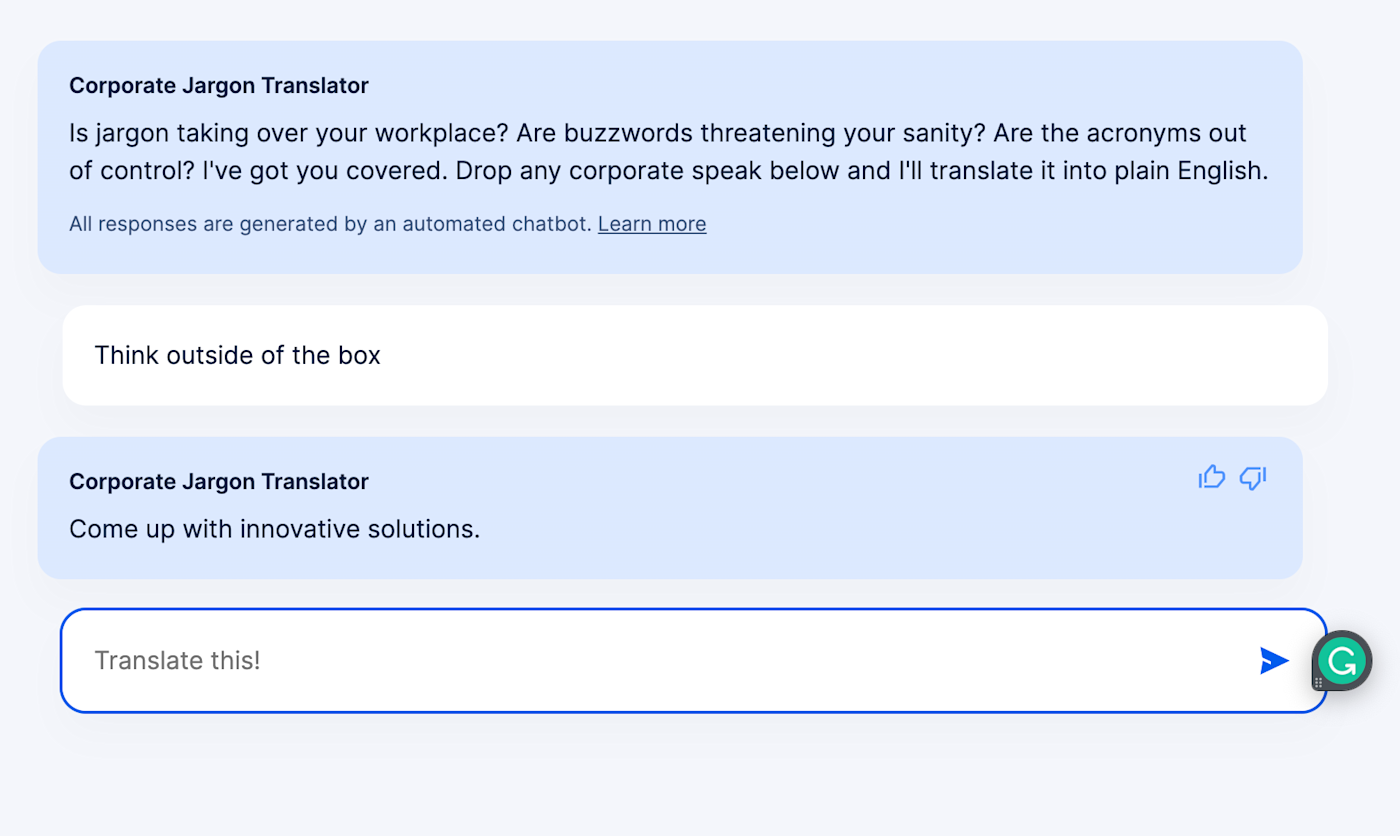
Marketing
Have clients or coworkers who tend to speak a lot of corporate jargon? Creating a simple chatbot that can translate lingo can clear up any ambiguity.

You could also create bots that help you with legalese, cultural context, or specific buzzwords. These are just a few examples of what you could create, though.
Here's another example of some "personality" bots that can help you with anything from birthday present ideas to work renovation projects:

The possibilities are truly endless!

Use a pre-built template
You can also use a pre-built chatbot template to get started with your custom chatbot:
Business coach chatbot template (to create a virtual business coach)
Explain bot template (to explain difficult concepts simply)
ZapChat template (for a helpful assistant)
Bring the power of chatbots to your team
While we're still in the early days of using AI at work, these kinds of chatbots can be a powerful tool to help you improve everything from team communication to career growth.
With Zapier, you can create your own custom chatbot in a matter of minutes, helping you streamline the way you work. Have an idea for a chatbot that could benefit your team? Get experimenting!
Related reading:
This article was originally published in April 2023. It was most recently updated in April 2024.